リザーブストック(リザスト):個別予約ページの画像について

50代前後から小さく起業する女性を応援してきたジョイライフのヤマガミです。
『小さな起業』『ひとり起業』『ひとり社長』を本気で頑張るパソコン苦手な女性を応援しております。
※この記事は2022年5月にアップしています。
その後仕様変更につき内容がそぐわない場合もありますことご了承ください。
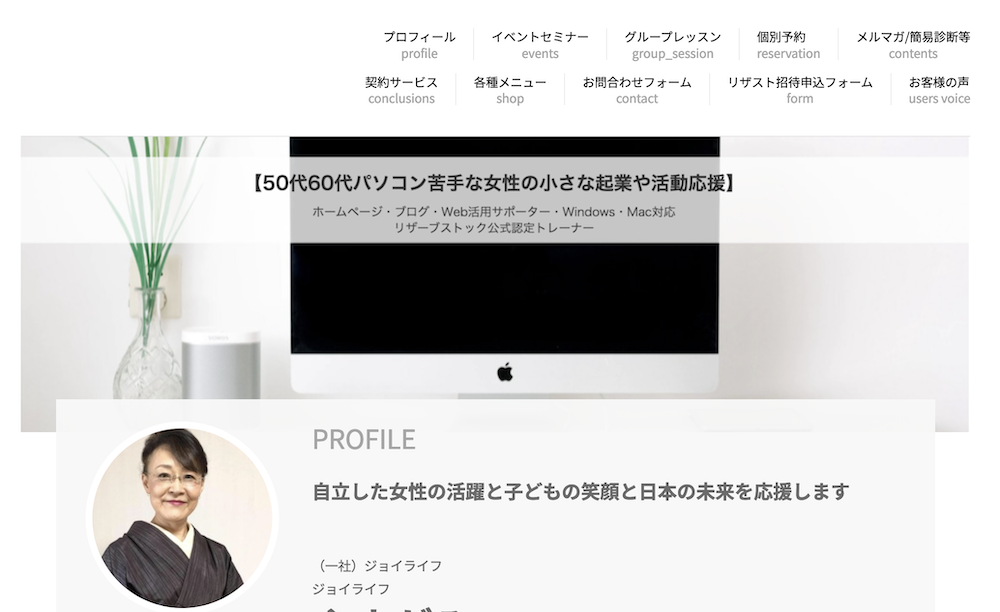
リザーブストック(リザスト)が2022年3月末にデザインリニューアルにつき、見た目が大きく変わりました。

特にプロフィールページのヘッダーやイベントなどで表示される画像も、表示のされ方が変わりましたので、画像サイズで大きく印象が変わるなという感じです。

今回は、ようやく表示されるようになった個別予約ページの【店舗などの紹介画像】および【各コースの画像】のサイズについて、検証してみようと思います。
リザーブストック(リザスト)個別予約ページの画像
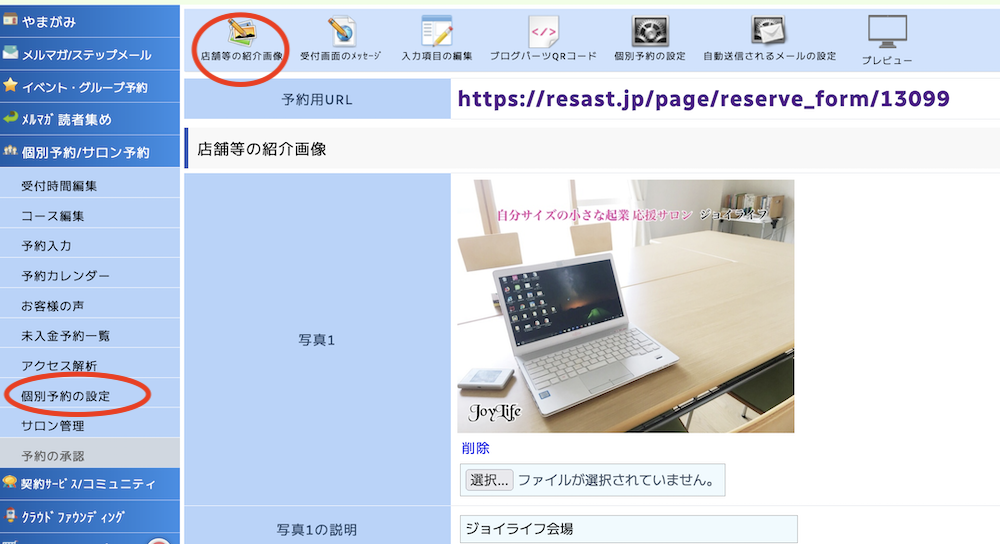
リザーブストック(リザスト)個別予約ページの画像は、【個別予約/サロン予約】>【個別予約の設定】>【店舗などの紹介画像】で設定していました。

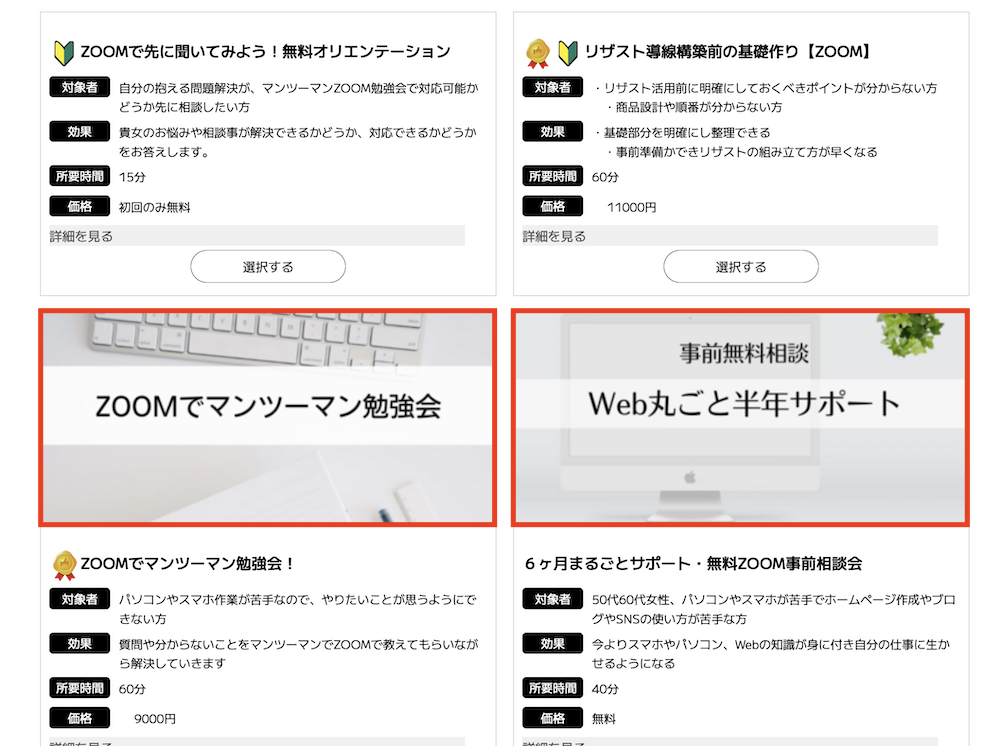
ところが新たなリニューアルデザインで見ると、イケてない印象です。
画像の上下は切れているし、大きな画像の下に表示されているサムネイル?は全部見えてなくて意味が無いし・・・


見るからに大きすぎる印象です。なので下に表示されているような細長い画像の方が良いのかもしれません。
ということで新たな画像をイベントページなどで作成した画像サイズ『1000×550』、あるいはトップページ(ヘッダー)画像として推奨されている『1120×600』で作成してみることにします。
個別予約の店舗などの紹介画像の表示のされ方について
個別予約の店舗などの紹介画像のサイズについての検証です。
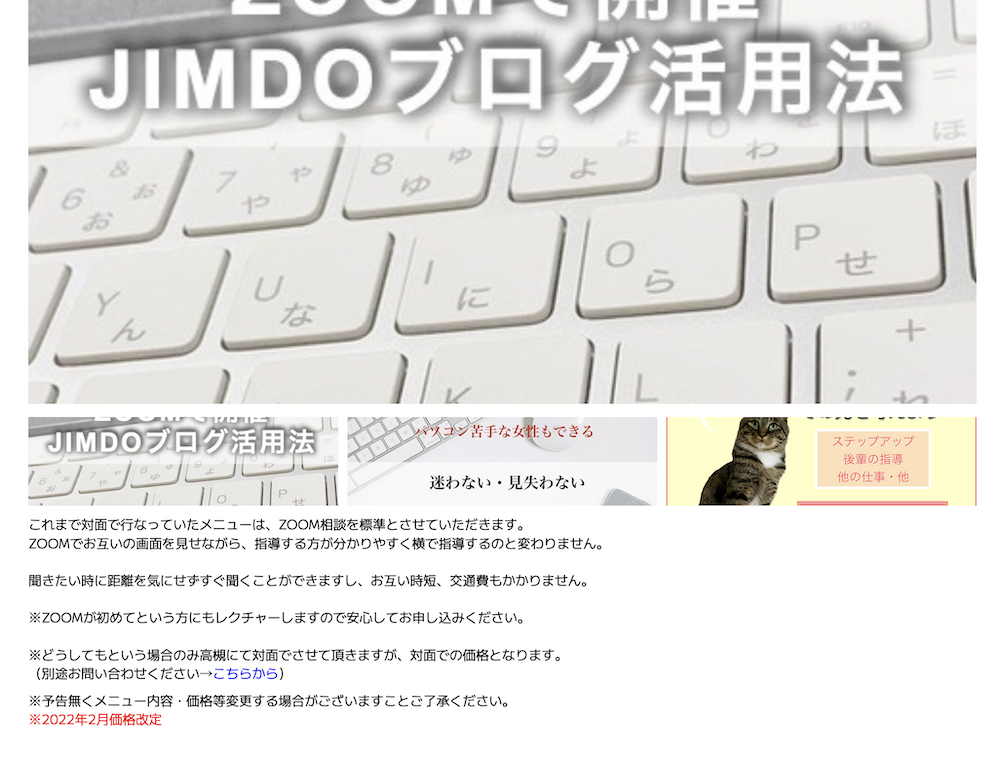
『1000×550』で作成した画像を入れてみたのがこちらです。

次に『1120×600』で作成した画像を入れてみたのがこちらです。

画像の下の余白が若干変わるくらいで、横幅は変わりません。
ただ画像が荒くなるのが目立ちます。イベントぺージのヘッダー画像より鮮明ではありません。
試しに『2000×1100』で作成した画像を入れてみましたが、JPG画像でもPNG画像でも鮮明にはなりませんでした。

以前はこの個別予約のページは、ホームページのトップページような役割を持たせていたので、店舗などの紹介画像を載せていました。どんな仕事や活動をしているのか、イメージを伝える役割ですね。
ただ、表示される画像サイズはそれほど大きなサイズではありませんでした。
今回のリニューアルでプロフィールページが出来ましたので、今後はそちらがホームページのトップページのような役割をするでしょう。個別予約ページでは個別予約の画像1枚だけでも良いのかもしれません。
個別予約ページの画像のサイズについて
個別予約ページの画像サイズが気になりましたので、ついでにサイズを色々試してみました。
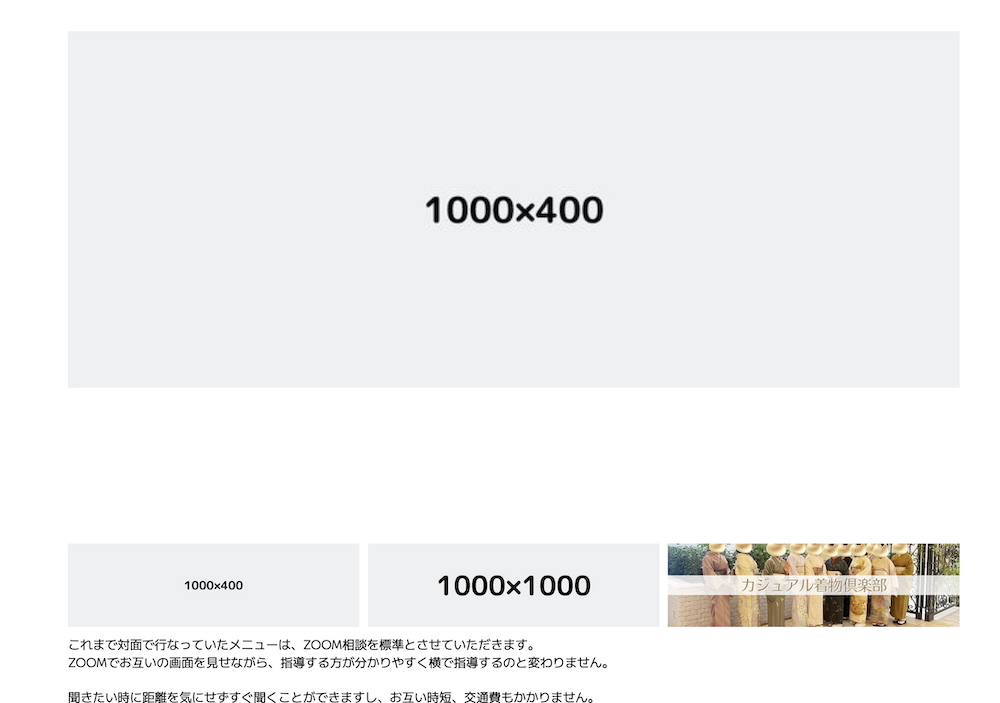
試しに『1000×400』の画像を入れてみると、横幅いっぱいに画像が入り、画像の下には余白ができます。

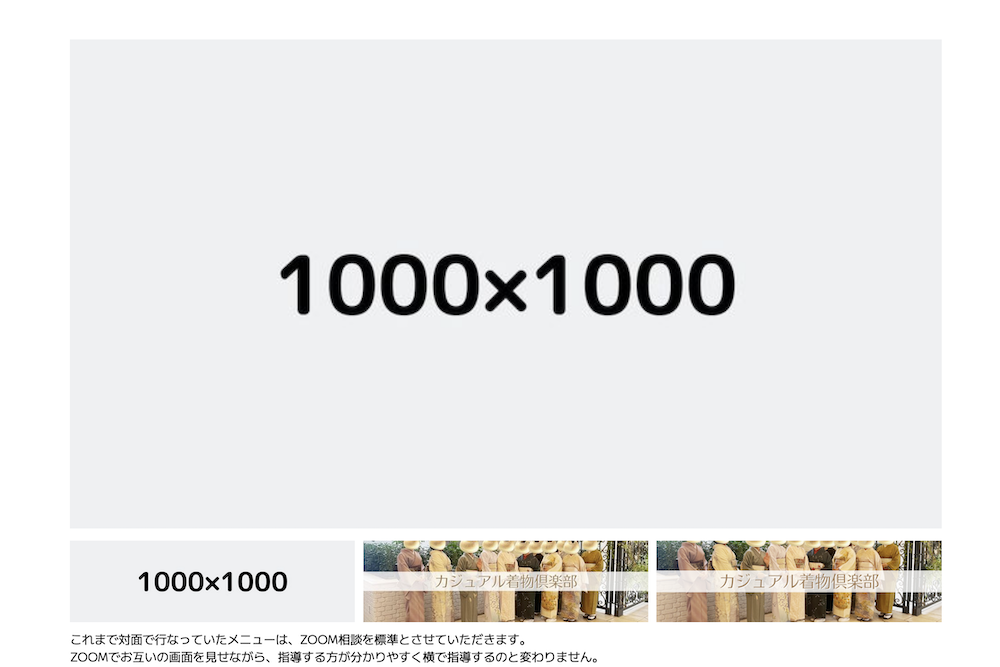
ちなみに『1000×1000』の真四角の画像はどう表示されるのでしょうか?
横幅いっぱいに画像が入りますが、上下の真ん中を中心として、上下は見切れる形です。

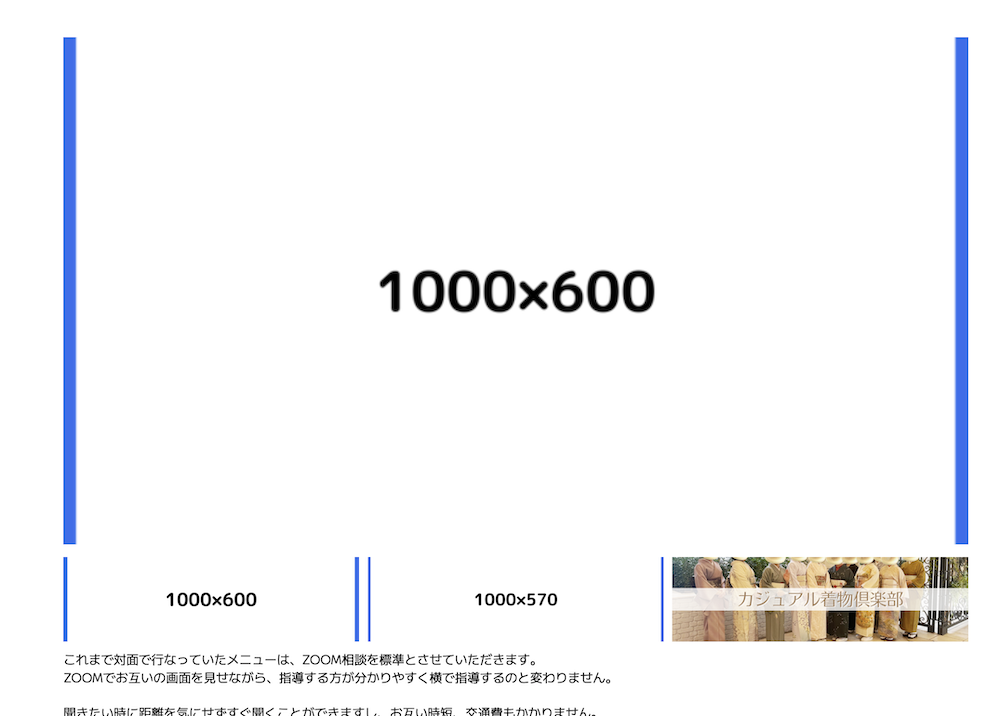
今度は枠を入れた画像を二つ『1000×600』『1000×570』を入れてみました。

『1000×600』では上下が切れて、『1000×570』は上下がギリギリ入ります。

結論としては個別予約ページの画像は『1120×600』の画像サイズで良いと思います。
文字はできるだけ上下の中心部に持ってくると良いでしょう。
個別予約の【各コースの画像】のサイズについて
次に前から気になっていた、個別予約の【各コースの画像】のサイズについても、試してみました。

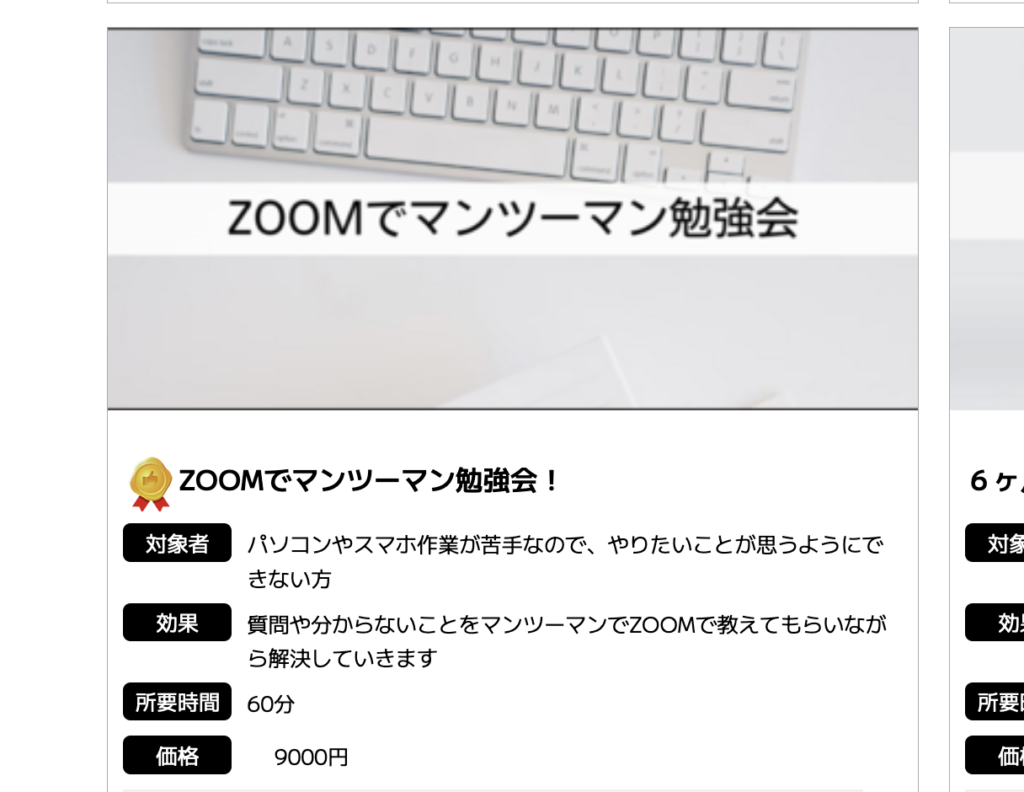
こちらには以前の画像サイズ1000×550で作成した画像が表示されているのですが、上下が切れていますので、縦サイズが変わったのでしょう。

横の1000を変えずに、縦を460〜480の間で試してみました。
縦横のどちらが切れているか分かりやすくするために囲み枠を入れて作成しました。


『1000×460』だと左右が切れてしまいます。


『1000×480』だと上下が切れてしまいます。
『1000×475』でなんとか上下左右入るようです。


スライダー機能は画像が4枚以上の時のみ
個別予約のトップに表示される画像は、4枚以上の時にスライダーが機能します。
3枚以下の時は自分でクリックしなければ表示が切り替わりません。

4枚以上設定すると勝手に画像が切り替わります。


『1000×475』で作成した画像に統一してみました。
まとめ
リザーブストック(リザスト)の個別予約ページの画像と、各コースの画像についてのまとめです。
個別予約ページの【店舗などの紹介画像】および【各コースの画像】について
- 画質について:他のページのように画質が綺麗に表示されないので、あまり画像にこだわらなくて良い
- サイズについて:トップページ画像の推奨サイズ1120×600に統一すると良い
- 文字について:文字を入れるなら真ん中に入れると良い
- スライダー表示:4枚以上の画像で機能する
【各コースの画像】で作成した画像を【店舗などの紹介画像】に使えば、イメージ画像としては十分だと思います。
 着物倶楽部時代
着物倶楽部時代リザーブストック(リザスト)個別予約ページの画像サイズについて…
どうでも良い検証でした。
 ボディアート時代
ボディアート時代質問があったときに、正確な数字を答えるための検証です。
備忘録として載せておきます。