2023年リザストLP変更による、型崩れ現象の修正と気になる点について

50代60代の起業する女性を応援、ネット集客スタートアップコンサルティングのヤマガミです。
パソコンの使い方を教えるだけでなく、仕事に必要なWebツールの使い方や仕組み作りをサポートします。
この記事を書こうか書くまいか迷っていましたが・・・
この一ヶ月、サポートさせている方々のランディングページの修正を、お手伝いすることがあまりにも多かったのでサポートできない方々のために書いておくことにしました。
リザストの告知文(ランディングページ)の仕様変更に伴う型崩れ現象
3月末だったか4月の始めだったか・・・
リザストの告知文の仕様が変わりました。
文字や写真が右から、左から、フワーッと出てくるような仕様で、おしゃれになったのですが・・・
(これをオシャレというかどうかは知りません)
ただ以前のコードが入っている部分が一部軒並み型崩れを起こしてしまいました。
いつかは直るのかと思いきや、結局一月経ってもそのままでしたので、これを全て手動で直していかなければならなくなりました。
 ボディアート
ボディアート修正しなければならないページがいくつあるのだろう。
こんなことなら元々入っていた囲み枠とか使わなければ良かった…
どんな型崩れなのかはこちら
どんな型崩れや思わぬ改行が起こっているのか・・・
以下にその画像を載せておきます。
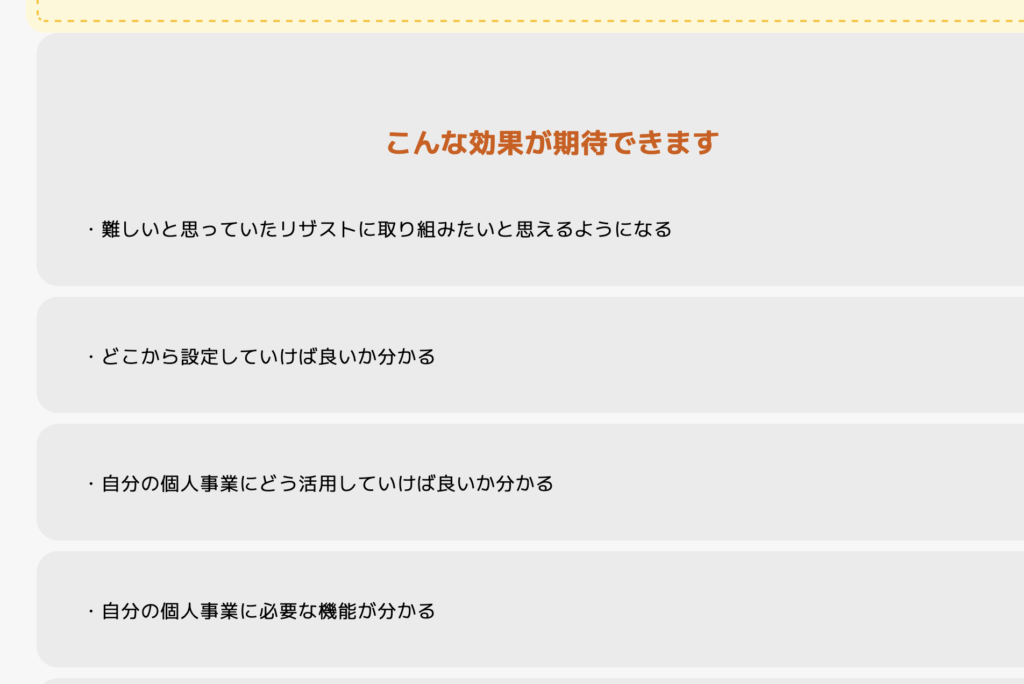
こちらのは左に青い線が出ています。おかしなところで分離していますし。

こちらは一文、一文が分離していますし、左に同じように青い線が出ています。

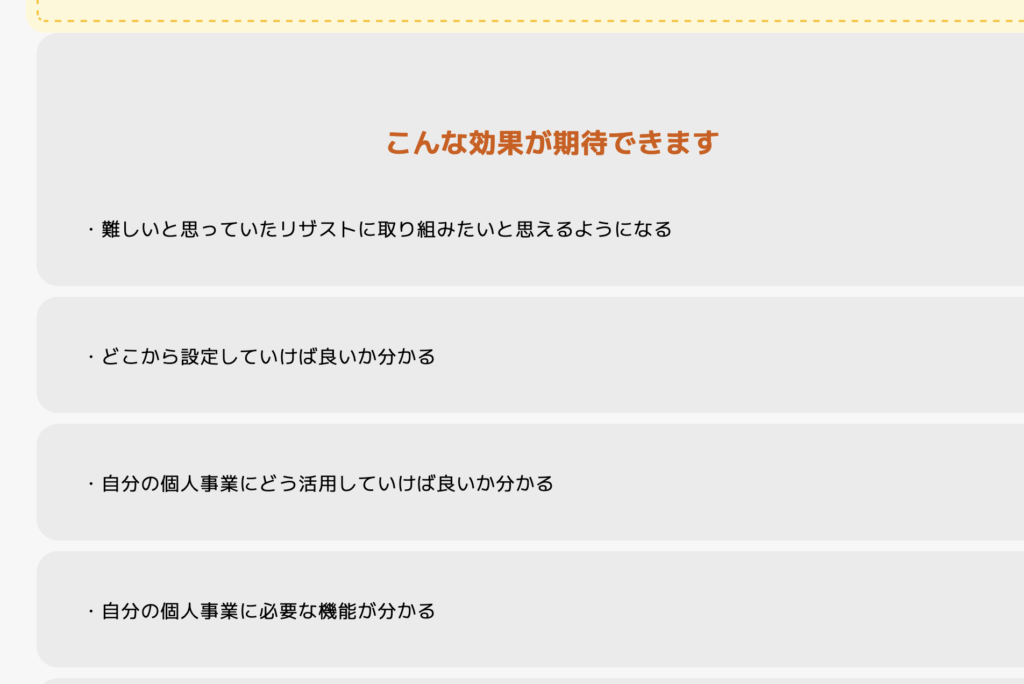
こちらは意図しない改行と背景色が入り、分離しています。

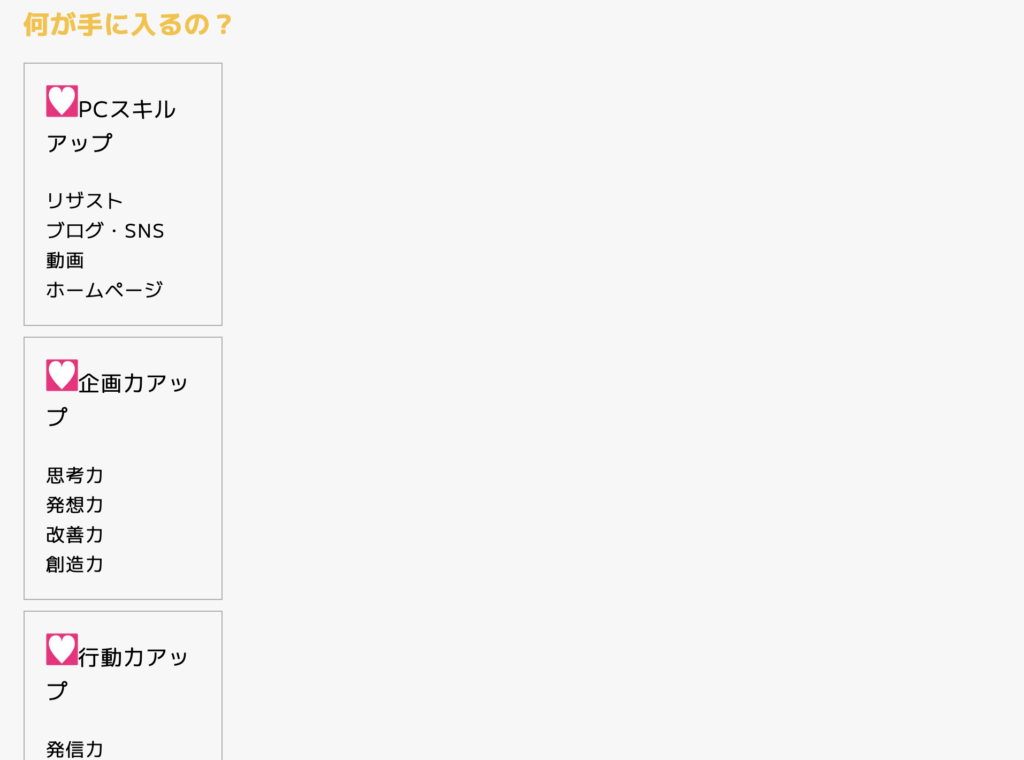
こちらは横並びになっていた囲み枠が、縦並びになっていますし、一行に収まるように枠の中に言葉を並べて揃えていたのに全てガタガタになっています。

どれだけ修正しなければならないのでしょう。
終わったイベントなどは良いのですが、これらは全て契約サービスのページです。
そして契約サービスのページは限定公開で複数あります。
他にもまだそのままにしているページもあります。
修正が追いつかないのと、これを修正する勉強会を6月に開催するので、その時のためにデモンストレーション用にいくつか置いておくことにしました。
ランディングページの修正はソースコードから
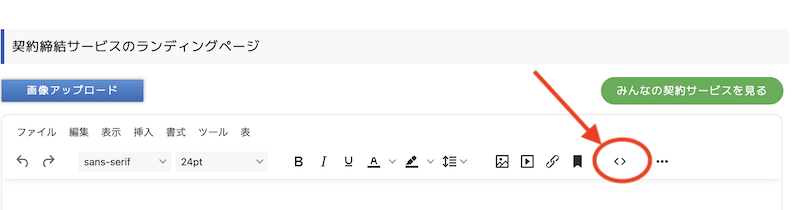
告知文(ランディングページ)の修正は【ソースコード】を触ります。
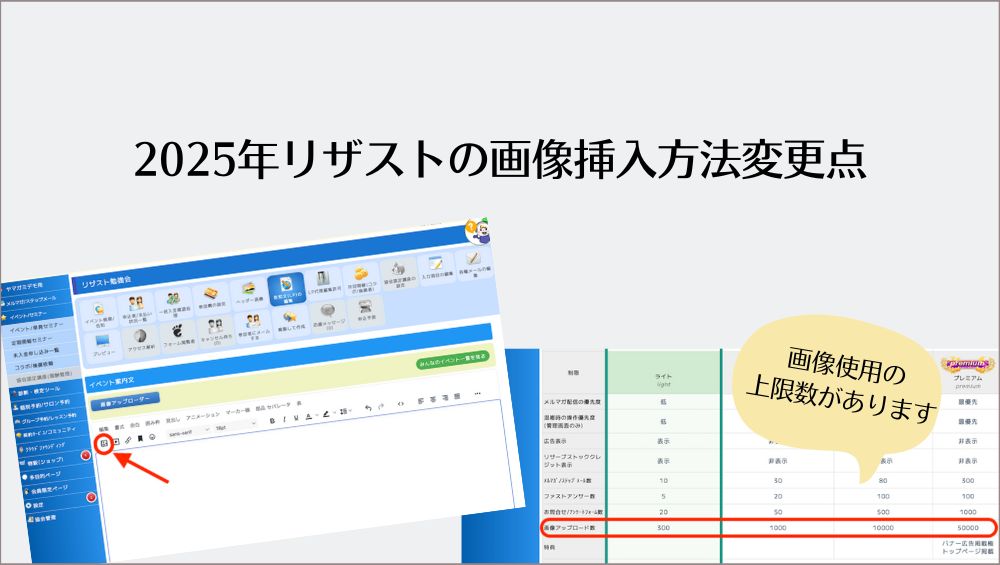
【ソースコード】は下記の赤い丸で囲んだ部分をクリックして表示される画面のことです。

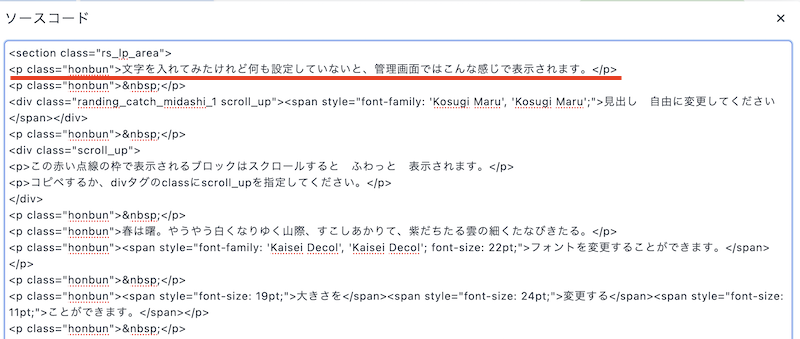
下の分離している部分のソースコードを見ます。

この部分の【ソースコード】は以下のようになっています。
<div class=”randing_message_1″><br>
<div class=”randing_nagare”>
<div class=”randing_catch_midashi_3″>こんな効果が期待できます</div>
<p> </p>
</div><span style=”font-size: 13pt;”>・難しいと思っていたリザストに取り組みたいと思えるようになる</span></div>
<div class=”randing_message_1″><span style=”font-size: 13pt;”>・どこから設定していけば良いか分かる</span></div>
<div class=”randing_message_1″><span style=”font-size: 13pt;”>・自分の個人事業にどう活用していけば良いか分かる</span></div>
<div class=”randing_message_1″><span style=”font-size: 13pt;”>・自分の個人事業に必要な機能が分かる</span></div>
この赤字の部分の影響で分離が起こっています。
<div class=”randing_message_1″><br>
<div class=”randing_nagare”>
<div class=”randing_catch_midashi_3″>こんな効果が期待できます</div>
<p> </p>
</div><span style=”font-size: 13pt;”>・難しいと思っていたリザストに取り組みたいと思えるようになる</span></div>
<div class=”randing_message_1″><span style=”font-size: 13pt;”>・どこから設定していけば良いか分かる</span></div>
<div class=”randing_message_1″><span style=”font-size: 13pt;”>・自分の個人事業にどう活用していけば良いか分かる</span></div>
<div class=”randing_message_1″><span style=”font-size: 13pt;”>・自分の個人事業に必要な機能が分かる</span></div>
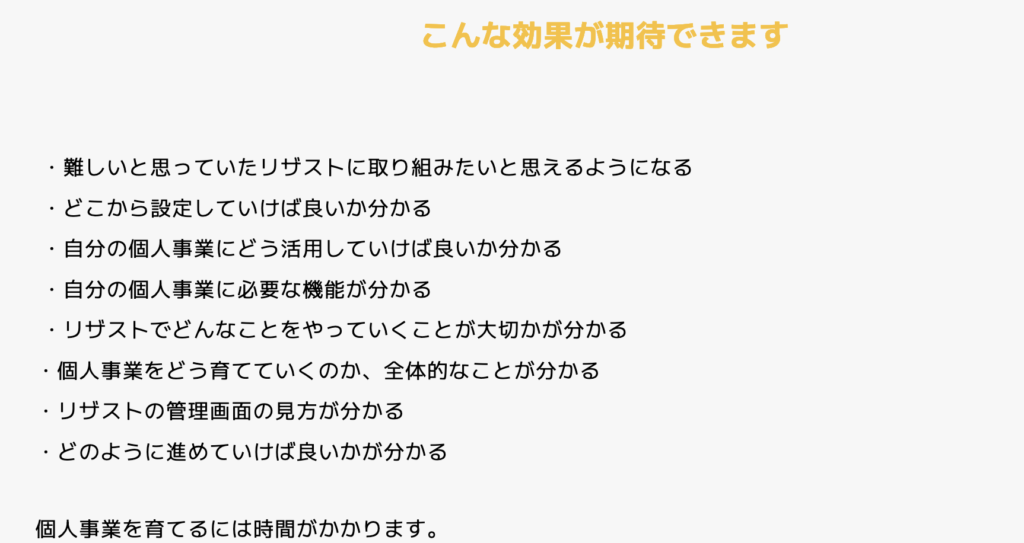
なので<div class=”randing_message_1″>を、ただの<div>に変えるだけで整えることができました。

『こんな効果が期待できます』のタイトル部分の色は変わってしまいましたが、これは<div class=”randing_catch_midashi_3″>が現在の仕様に変わったからなのでしょう。
これはこのまま使っても問題はありません。
そして実験的に<div class=”randing_message_1″>を、ただの<p>に変えるやり方でもやってみました。
<p>だと終わりの</div>を</p>に変えなければならないので面倒ですが・・・
<p> </p>
<div class="randing_catch_midashi_3">こんな効果が期待できます</div>
<p> </p>
<p> </p>
<p><span style="font-size: 13pt;">・難しいと思っていたリザストに取り組みたいと思えるようになる</span></p>
<p><span style="font-size: 13pt;">・どこから設定していけば良いか分かる</span></p>
<p><span style="font-size: 13pt;">・自分の個人事業にどう活用していけば良いか分かる</span></p>
<p><span style="font-size: 13pt;">・自分の個人事業に必要な機能が分かる</span></p>
<p><span style="font-size: 13pt;">・リザストでどんなことをやっていくことが大切かが分かる</span></p>横並びの囲み枠を使ったリスト表示
この間延びして縦並びになってしまった囲み枠を使ったリスト表示は・・・

現在のランディングページに用意されているものを利用しました。

ふわっと下の方から上がってくる囲み枠のあるリスト表示です。
リザーブストック(リザスト)の告知文の編集で気になることあれこれ
その他に、告知文(ランディングページ)を作っていて気になることがいくつかありましたので記載しておきます。
リスト表示が管理画面とプレビュー画面で異なること
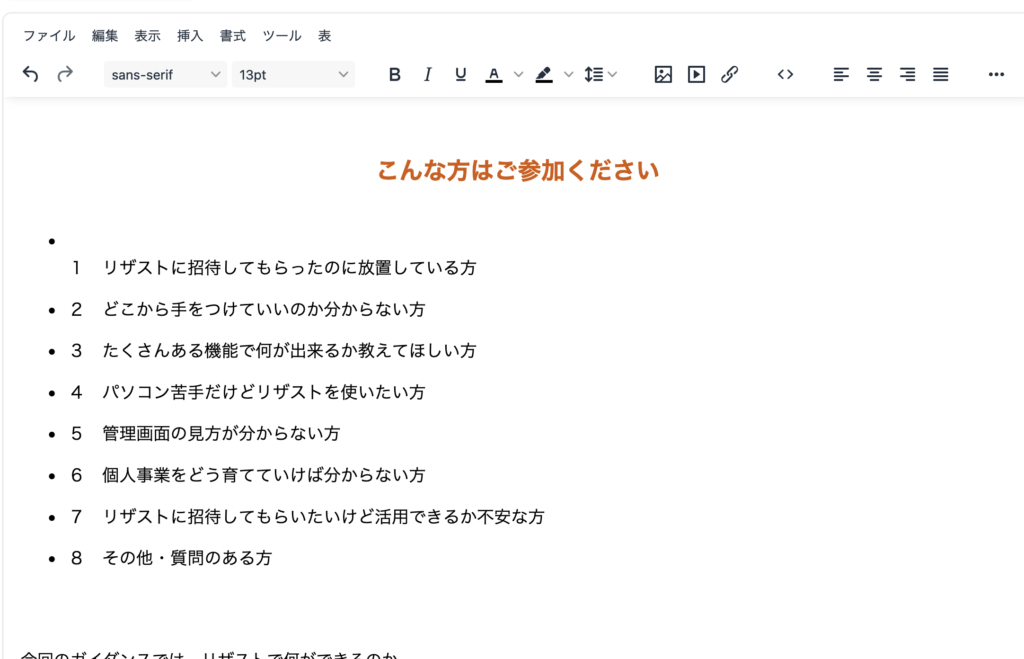
リスト表示が管理画面で見たときにこんな感じになっているのですが・・・
番号のリスト表示なのですが、黒い点(・)があり、先頭だけ行がずれています。

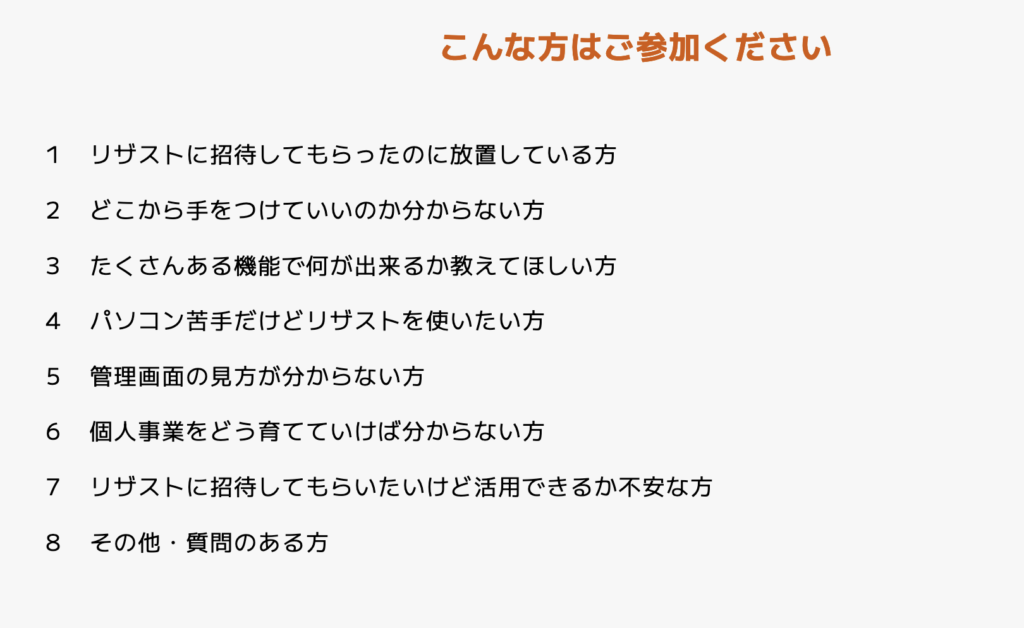
ただ、プレビューで見た時は、番号しか表示されていませんので、問題はありません。

 ボディアート
ボディアートこの程度のことは気にしないのが一番です。
デフォルトの文字の大きさのこと
あと、本文の文字の大きさについて気になりましたので追記しておきます。
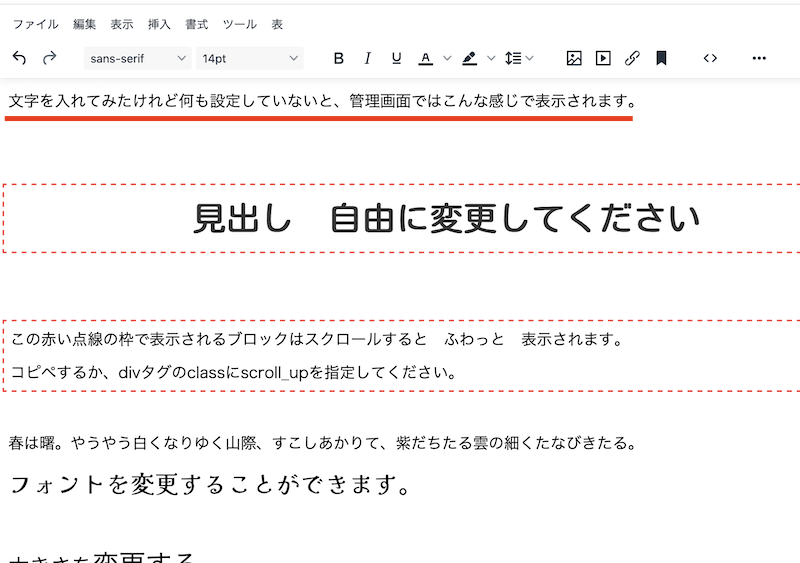
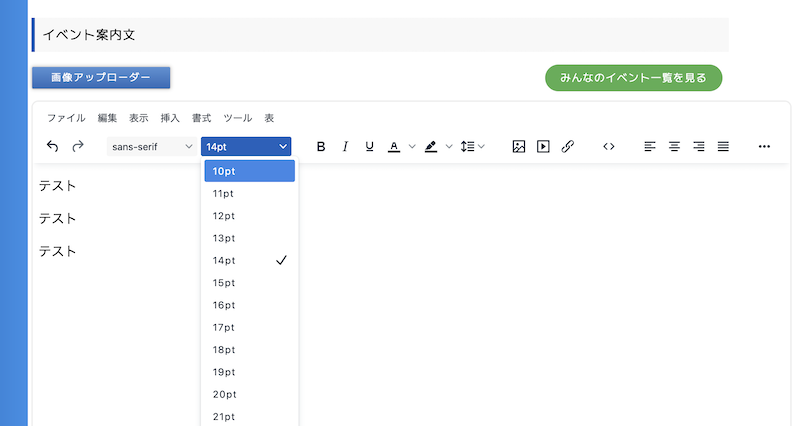
元から入っているテンプレートに、文章を追加します。
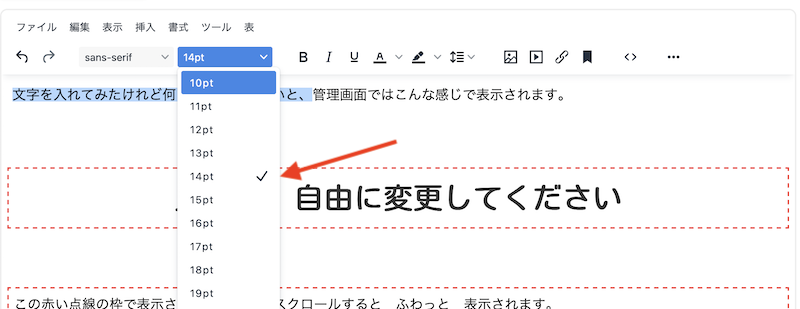
この画面では一見すると文字は【14pt】となっているように見えるのですが・・・

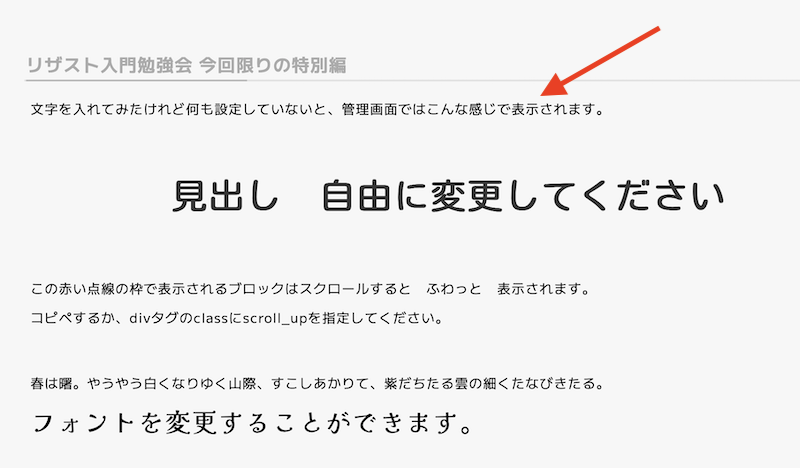
これをプレビューで確認すると、文字が小さく感じます。
明らかに【14pt】ではありません。

ソースコードを確認してもフォントの大きさの指定は入っておりません。

なのでここで文章の半分を選択して【14pt】にしてみます。

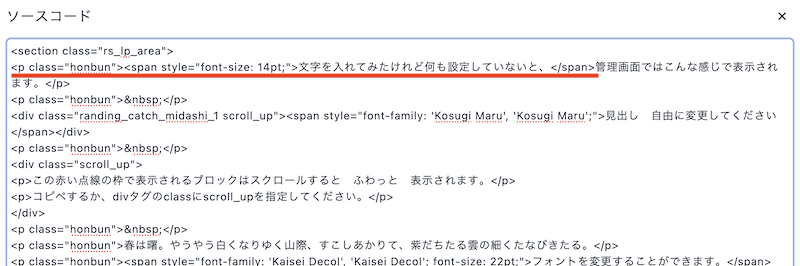
するとソースコードにも<span style=”font-size:14pt;”>のコードが入りました。
この段階で初めて【14pt】になったということです。

プレビューで確認すると、<span style=”font-size:14pt;”>のコードが入った部分は明らかに【14pt】に変わっています。

デフォルトでは文字にはフォントもサイズも指定がかかっていないということです。
プレビューで確認して初めて「文字が小さいけどなんで?」と疑問に思われるでしょうね。
リザーブストック(リザスト)の告知文(LP)のクセに慣れましょう
リザストを使い込んでいけば気にならないのですが、慣れないうちは戸惑う方もいらっしゃるかも知れません。
パソコンが苦手な方は特にそうかも知れません。そういう方はシンプルにお使いください。

囲み枠も簡単なものはこちらに記載しています。

またソースコードを修正する方法については、勉強会などでもサポートさせていただいております。
こちらはパソコン苦手な人向けの勉強会です。
新しくなった告知ページの使い方・ランディングページの作り方を一緒に勉強しましょう。