シンプルな囲み枠一覧記事とリザストの告知文のこと

アメブロでよく使う囲み枠を一覧にしています。
リザーブストック(リザスト)の告知文にも、アメブロの囲み枠を使えます。
ただ、基本的な囲み枠は使えますが、複雑な囲み枠の中には使えないものもありますのでご了承ください。
囲む枠によってはブラウザが変わると表示も変わる場合があります。
ですので、あまり複雑な囲み枠はオススメしておりません。
ここには自分の備忘録として、よく使うシンプルな囲み枠を置いておきます。
色はこちらを参考にしています。
原色大辞典はこちら→https://www.colordic.org/
アメブロでもリザストでも使える囲み枠
シンプルな囲む枠だけです。
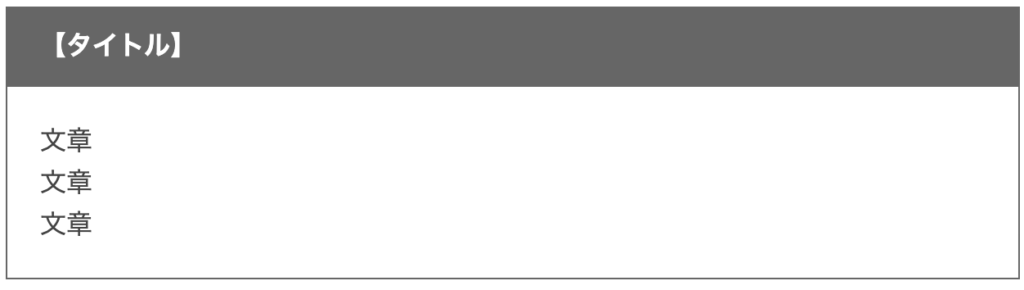
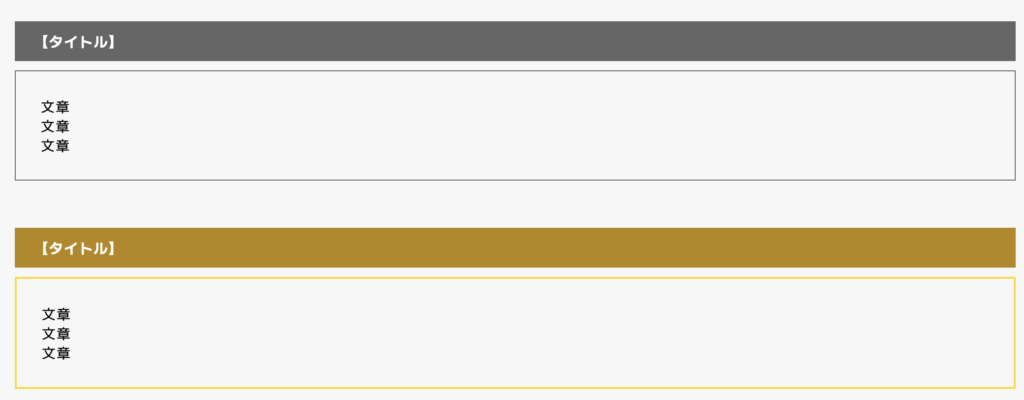
タイトル付き囲み枠

<div style="border: 1px solid #666666; background: #666666; padding: 10px 20px;"><span style="color:#ffffff;"><b style="font-weight:bold;">【タイトル】</b></span></div>
<div style="border: 1px solid #666666; padding: 20px;">
<p>文章<br>
文章<br>
文章</p></div>自分で色や太さを変えれたら、あとは自由に作成できます。
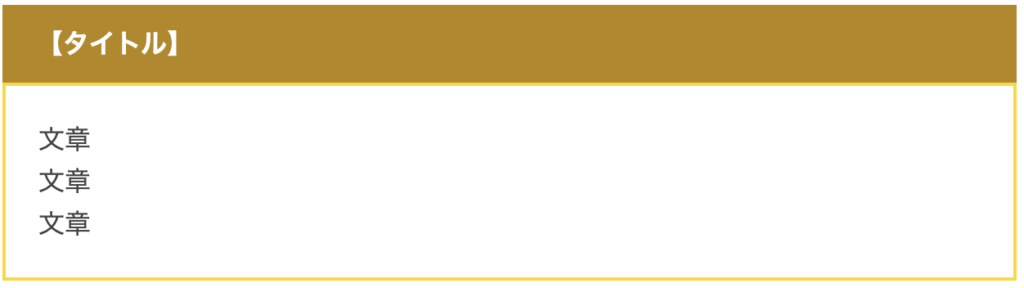
- タイトルの背景色を変える #666666(濃いグレー)→#b8860b
- タイトルの枠を変える #666666(濃いグレー)→#b8860b
- タイトルの文字色を変える #ffffff(白)
- 枠の色を変える #666666 →#ffd700 (gold)
- 枠の太さを変える border: 1px→border: 2px
 ボディアート
ボディアートちなみに以下のコードで作成してみました。
<div style="border: 1px solid #b8860b; background: #b8860b; padding: 10px 20px;"><span style="color:#ffffff;"><b style="font-weight:bold;">【タイトル】</b></span></div>
<div style="border: 2px solid #ffd700; padding: 20px;">
<p>文章<br>
文章<br>
文章</p></div>
ただ、このタイトル付き囲み枠はアメブロでは良いのですが、ワードプレスやリザストでは以下のようになります。

タイトルと囲み枠が分離します。アメブロでは問題ないようです。
ワードプレスは、ワードプレスのテーマに付いている囲み枠の方がオススメです。
他のコードの方が良いのかもしれません。(また探してみます)
※何度も他のタイトル付き囲み枠を試してみましたが、リザストで綺麗に表示されるものはありませんでした。
 ボディアート
ボディアートリザストに使うならシンプルな囲み枠がオススメです。
以下の囲み枠はアメブロでは使えましたが、リザストでは表示されませんでした。

<fieldset>
<p><b style="font-weight:bold;">文章</b><br>
文章<br>
文章</p></fieldset>一番おすすめ!シンプルな囲み枠
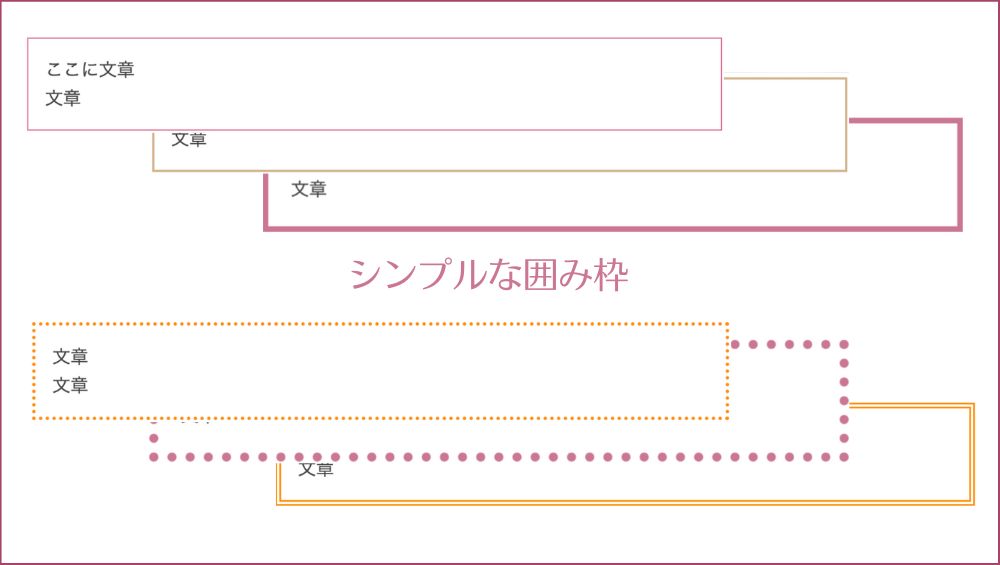
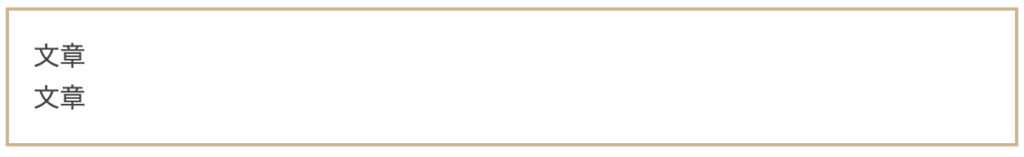
一番単純なのはただの直線での囲み枠です。
3種類載せておきます。
囲み枠は使うWebサービスやブラウザで、崩れる場合があるので、シンプルなこちらの方が良いと思われます。

<div style="border: 2px solid #d2b48c; padding: 15px;">
<p style="margin: 0;">ここに文章<br>
文章</p></div>コードも簡単です。
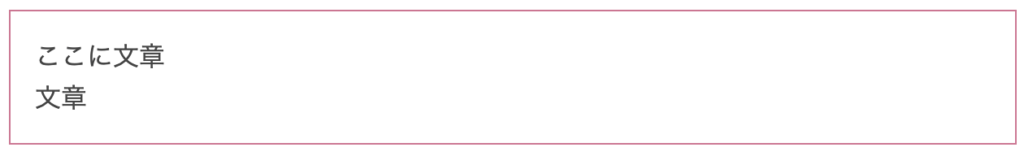
ちなみに線を細くしてピンクにします

コードはこちらです。
<div style="border: 1px solid #db7093 ; padding: 15px;">
<p style="margin: 0;">ここに文章<br>
文章</p></div>paddingは枠からの余白なので、余白を20pxにして、今度は線を太く(5px)します。

<div style="border: 5px solid #db7093 ; padding: 20px;">
<p style="margin: 0;">ここに文章<br>
文章</p></div>コードの意味がわかるとある程度自由に作成できます。
次によく使うのがドットと二重線です。
 着物倶楽部
着物倶楽部まずはドット

<div style="border: 3px dotted #ff8c00 ; padding: 15px;">
<p style="margin: 0;">文章<br>
文章</p></div>今後はドットを大きくして(3→8)、色も変えて(#db7093)余白を大きくします。(15→20)

コードはこちらです。
<div style="border: 8px dotted #db7093 ; padding:20px;">
<p style="margin: 0;">文章<br>
文章</p></div>次に二重線の囲み枠です。

<div style="border: 5px double #ff8c00; padding: 15px;">
<p style="margin: 0;">ここに文章<br>
文章</p></div>あとは色や太さを変えると良いでしょう。
上記の囲み枠をリザストに入れた場合の例をこちらに載せました。
→テンプレート例
最初の部分はリザストにデフォルトで入っていたテンプレートです。
下の方に上記の囲み枠を載せました。
リザストのテンプレートを全て削除してシンプルにする
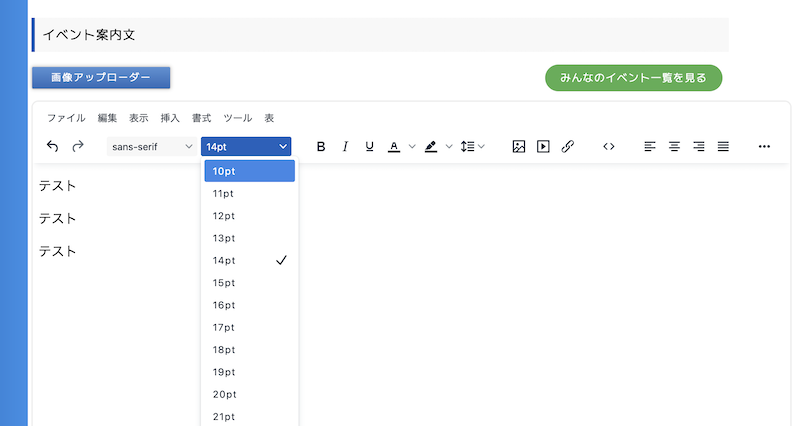
リザストのランディングページ(告知文)は、最近とてもオシャレになっています。
文字や写真が動いたり、オシャレなフォントを選択できたり・・・
ただ、最初から入っている文章等を使うと、プレビューで確認した時に文字の大きさが揃っていなかったりします。
利用の仕方によってはHTMLが影響していたり、いろんな原因があるので、自分で解決できない方はシンプルなランディングページにすることをオススメしています。
そのやり方は別の記事に掲載しておきます。