リザストのランディングページをシンプルに使う方法

50代60代の起業する女性を応援、ネット集客スタートアップコンサルティングのヤマガミです。
パソコンの使い方を教えるだけでなく、仕事に必要なWebツールの使い方や仕組み作りをサポートします。
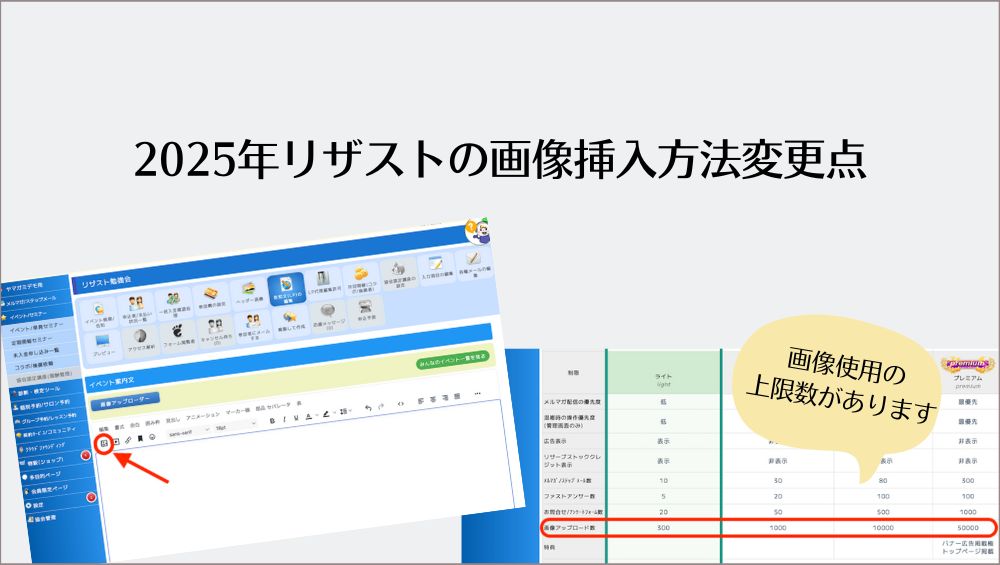
最近、リザーブストック(リザスト)のランディングページ(告知文など)の仕様が変わりました。
以前のランディングページに最初から入っていたテンプレートを使って、記事を 仕上げた方の中には、以前はページが整っていたのに、仕様変更後に崩れてしまった方もいるのではないでしょうか。
これを修正するには、ソースコード(HTML)を 触る必要があります。
ですので、今ご指導させていただいてる方々の中で、パソコンが苦手な方には、あらかじめ入っているテンプレートを使わずに、シンプルなランディングページを作ることをお勧めしています。
もちろん、今回の変更でタイトルや写真が動いたり、おしゃれなフォントを使えますので、活用できる方は便利かと思います。素敵なランディングページに仕上げられる方はそのままされてください。
シンプルな告知文に整える方法は一旦全部削除
シンプルな告知文に整える方法は、一旦テンプレートを全部削除することです。
イベント作成ページで説明します。
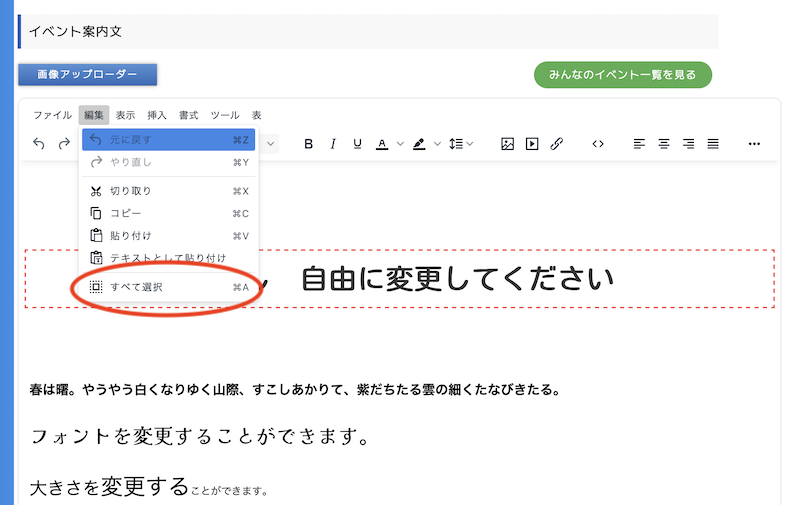
【編集】→【全て選択】をクリックします。

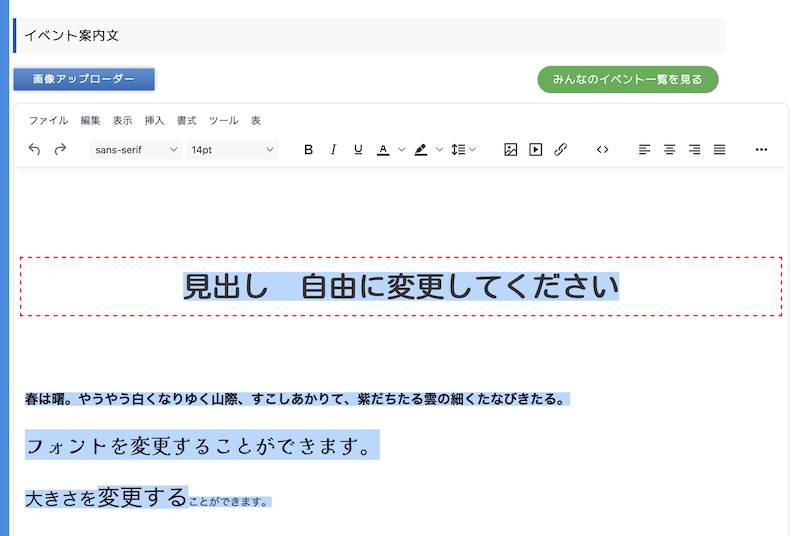
ページ内のすべての情報が選択された状態になります。
この状態でDeleteキーを押すだけです。(削除する)

つまり【編集】クリック→【全て選択】クリック→【Delete】(削除キー)をクリック
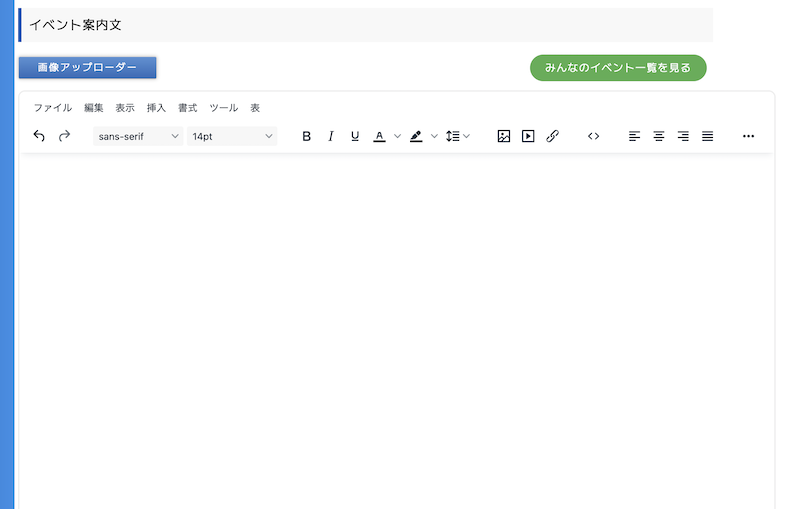
クリック3回で全部削除されます。

ランディングページのソースコードを確認しても何もありません。
余計なソースコードがないので、フォントの大きさが変わらない、囲み枠が分離する、様々な修正しにくい現象が起こりにくくなります。パソコンが苦手、ソースコード(HTML)などは分からないという方にはオススメです。

この状態にして、あとは文章を書いたり、文字の大きさや色を変えたり、写真や画像を入れたりすると良いでしょう。
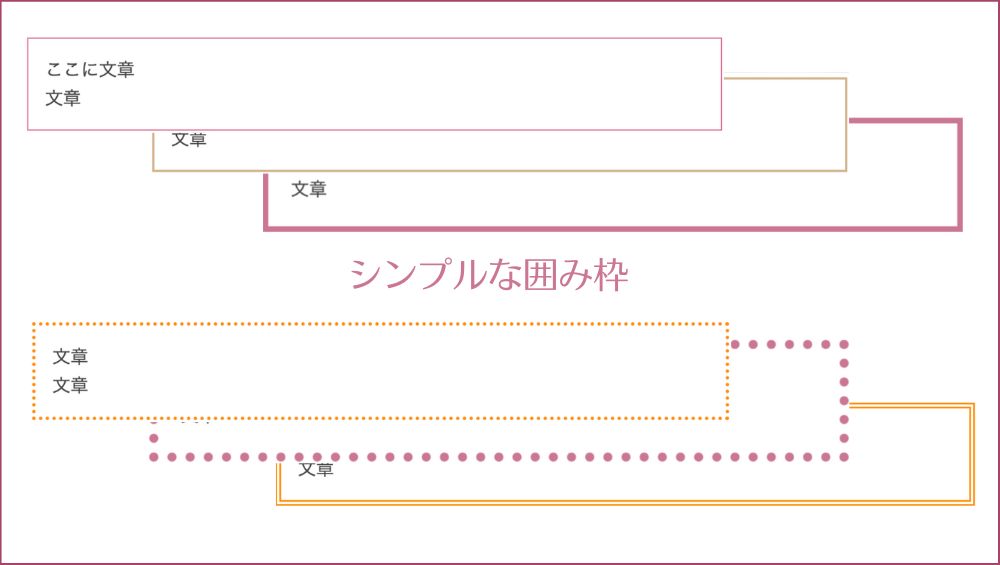
またシンプルな囲み枠なら使えますので、こちらを参考にしてください。

文章についての補足説明
文章についての細く説明です。
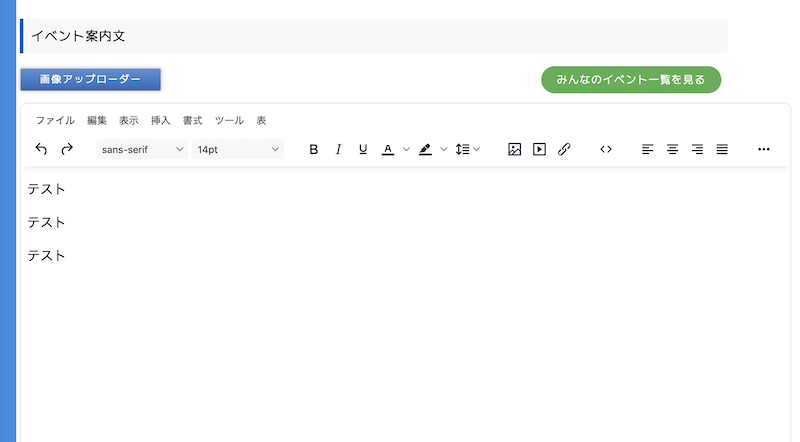
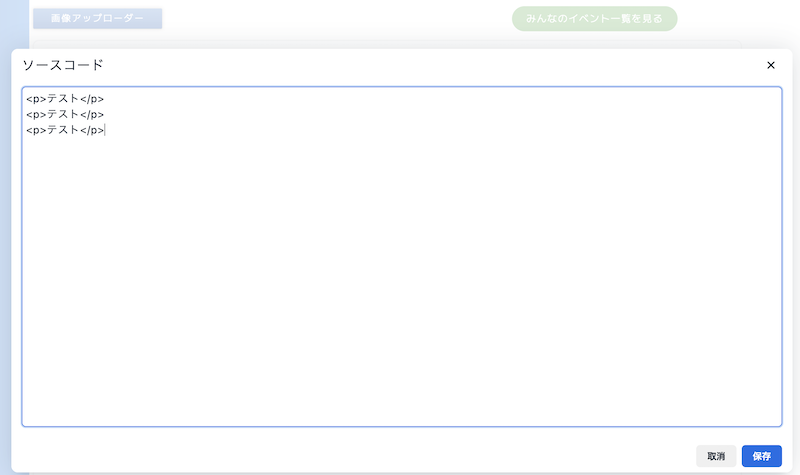
単純に文章を入れます。ここでは「テスト 改行 テスト 改行 テスト」と入力しました。
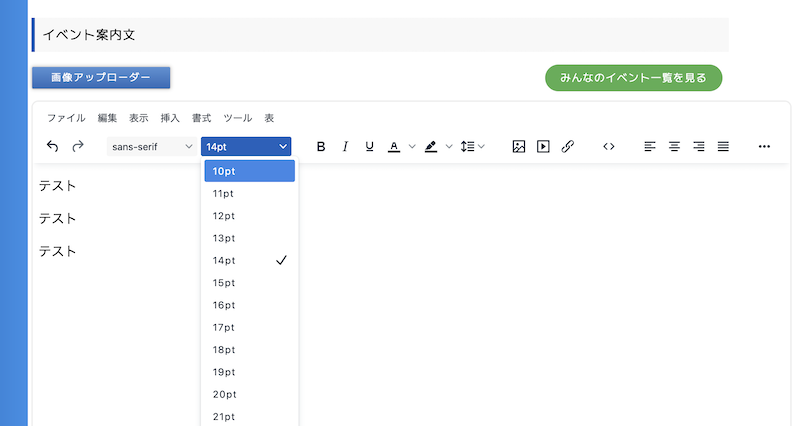
一見するとフォントの大きさが【14pt】かのように見えますが…

ソースコードを見ると何も指定がされていません。

プレビューで確認しても文字は小さいままです。

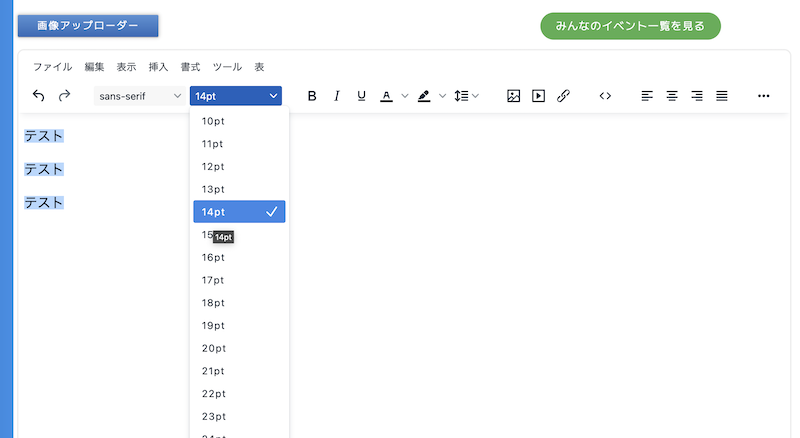
ですので文字を選択して、【14pt】を指定してみます。

ソースコードに文字の大きさが反映されています。

プレビューを確認すると文字が大きくなっていました。

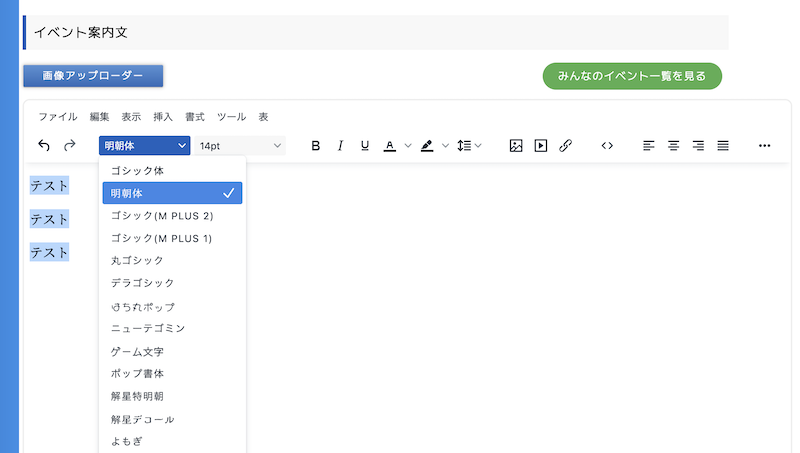
同じことですが、今度は文字を入力した後に、全体を選択し【明朝体】を選択します。
(ここでは文字の大きさ指定はしませんでした)

ソースコードを確認すると、【明朝体】と【14pt】が反映されています。

プレビューでも確認しました。

文字入力では一見すると【14pt】かのように見えるのですが、何も指定をしないままではおそらく12ptのようです。
私たち世代には少々小さいかもしれませんので、大きくするのも良いと思われます。
メルマガ登録はこちら
ジョイライフ公式メルマガのご登録はこちら
→『50代からの自分サイズ起業、楽しい人生を応援』
不定期に個人事業を継続して育てていくための考え方、お話し会・勉強会情報などをお届けします。登録後すぐにバックナンバーも読めます。