Jimdo(ジンドゥ):デザイン【レイアウト・スタイル・背景】と全体説明

50代前後から小さく起業する女性を応援してきたジョイライフのヤマガミです。
『小さな起業』『ひとり起業』『ひとり社長』を本気で頑張るパソコン苦手な女性を応援しております。
今回はログインした画面の、左上の【管理メニュー】から【デザイン】の説明をしてみます。
管理メニュー>デザイン>レイアウト・スタイル・背景についての説明
画面左上にある【管理メニュー】から【デザイン】を選択します。
【レイアウト】【スタイル】【背景】についてざっくり説明してみました。
初めて『ジンドゥ(Jimdo)』を触る方、初めてホームページを作る方は、まずはざっくり知るだけで良いと思います。
ざっくり掴んでから、全体の構成を考えて、各ページに落とし込み、文字の大きさや色のバランスなど細かい修正をしていくと良いでしょう。
最初から細かい部分にこだわると、絶対と言っていいほど作業は進まず、ホームページは完成しません。
最初なので何度も同じ説明をしています。
以下でも【レイアウト】【スタイル】【背景】についてざっくり説明してみました。
超初心者向けですので、最初は何度も同じような説明を見ていただく方が良いかと思います。
【管理メニュー】の【デザイン】で設定できること。
【管理メニュー】の【デザイン】で設定できることは以下の3つです。
- レイアウト
- スタイル
- 背景
それぞれに補足説明しておきます。
レイアウトで設定できること
レイアウトで設定できることは、デザインの選択です。
各デザインには世界の都市名が付いています。動画で選択しているのは【Tokyoデザイン】です。
該当デザインの【プリセット】をクリックすると、色違い・デザイン違いの種類が確認できます。
【Tokyoデザイン】の【プリセット】をクリックすると、帯がピンクやグリーンの【Tokyoデザイン】が確認できます。
デザインによって全てのページに背景画像を設定できるデザインと、HOME(トップページ)のみ背景を設定するデザインがあります。
一昔前は右か左にサイドバーを置く2カラム、または3カラムのデザインが主流でしたが、今は【Tokyoデザイン】のようにシングルカラムが主流です。
アメブロなどのサイドバーはスマホでは確認できませんよね。
一昔前のデザインのサイドバーはスマホからは見れませんでした。
今はシングルカラムで統一すれば、スマホからもパソコンからも同じように見えます。
全てのページから見れる、フッター部分には他のページに案内できるメニューを置くなどして、シングルカラムで作ることをお勧めします。
スタイルで設定できること
スタイルで設定できることはたくさんあります。
カーソルを持っていった時に、ローラーマークに表示が変われば、その部分で何か設定できます。
クリックすると変更できるものが上部に表示されます。
以下に主に変更できるものを挙げておきます。(デザインにもよります)
- 文字(本文):文字の大きさ・カラー・フォント・リンクカラー等
- 文字(大中小のタイトルの):カラー、大きさ・フォント等
- ボタン(3種類):カラー(カーソルオン、オフ)、形等
- 文字(メニュー):カラー(カーソルオン、オフ)、・フォント大きさ等
- 下の階層のメニューバー:カラー等
- フッター:カラー・文字のカラー(カーソルオン、オフ)等
- 水平線の色(デザインによる)
- 背景:カラー等
テーマカラーを決めてタイトルやボタン、フッター等の色のバランスが重要になります。ここはセンスが問われます。
背景で設定できること
背景で設定できることは、トップページ、およびその他のページの背景画像です。
(デザインによってはトップページしか背景を設定できません。)
この背景はデザインによってはヘッダーの様なイメージです。
ただ、見る媒体(パソコン・スマホ・タブレット)によって、表示される部分が変わりますので、ヘッダー画像のように文字などを入れて作り込まない方が良いと思います。
他にここで設定しておきたいこと
後でも構いませんが、タイトルやロゴはあれば設定しておきましょう。
- タイトル
- ロゴ
ジンドゥー(Jimdo)の操作方法についての本
最新版を購入してざっと読み込んでみました。
ジンドゥー(Jimdo)初心者の方が操作方法を知るにはこれで十分です。
ジンドゥ(Jimdo)のアカウント作成はこちら
まずはこちら→ホームページ作成ソフト【ジンドゥー】から、アカウントを作成します。
最初は無料プランでも十分です。
むしろ最初は無料プランの___@jimdofree.comというドメインパワーを借りることをお勧めします。

-

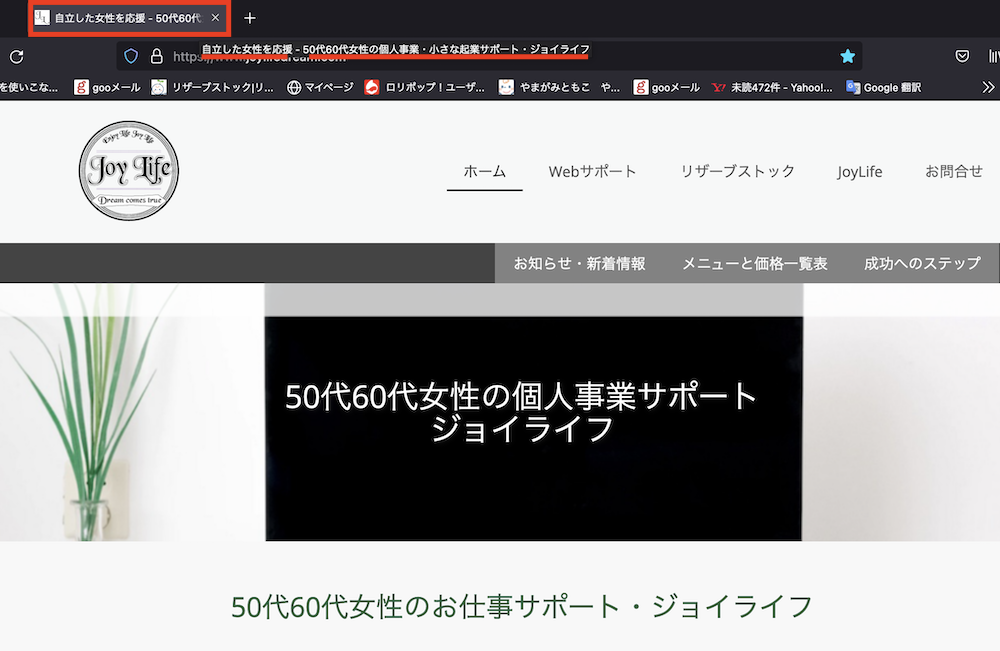
ジンドゥー(Jimdo)のページタイトルとホームページタイトルの違いについて
-

『学研の運営するサイトに掲載して頂きました!』ホームページのメリットがこれ
-

ジンドゥー(Jimdo)でホームページを作ろう!入門勉強会でホームページの認識を新たにしよう
-
グループ勉強会900550.jpg)
ジンドゥー(Jimdo)でホームページを作るためのグループ勉強会
-

ジンドゥー(Jimdo)でホームページを作成するための実践勉強会
-

ホームページの重要性がよくわかりました!ジンドゥー(Jimdo)入門勉強会のご感想
-

起業とホームページはワンセット!ジンドゥ(Jimdo)でホームページを作るための勉強会を始めます
-

ページを整える・デザインを変更する:超初心者向けジンドゥ(Jimdo)の使い方
-

練習用ページで各パーツを触って慣れよう:超初心者向けジンドゥ(Jimdo)の使い方