インスタグラム側の都合によりBasic Display API の提供が終了、Smash Balloonでインスタのフィードを埋め込み

WordPressのプラグインを利用して、インスタグラムのフィードを表示させる件についてのメモ記事です。
今回の記事は私自身とサポートさせて頂いた方々の備忘録用です。
こちらのサイトではインスタグラムのフィードを表示させるために、プラグイン「Smash Balloon」を利用していますが、別のサイトでは「Image Quality Control | Still BE」を利用しておりました。
この12月にFacebookの仕様変更のために「Image Quality Control | Still BE」が利用できなくなりましたので、そちらも「Smash Balloon」に変更します。
「Image Quality Control | Still BE」でインスタグラムの表示不可
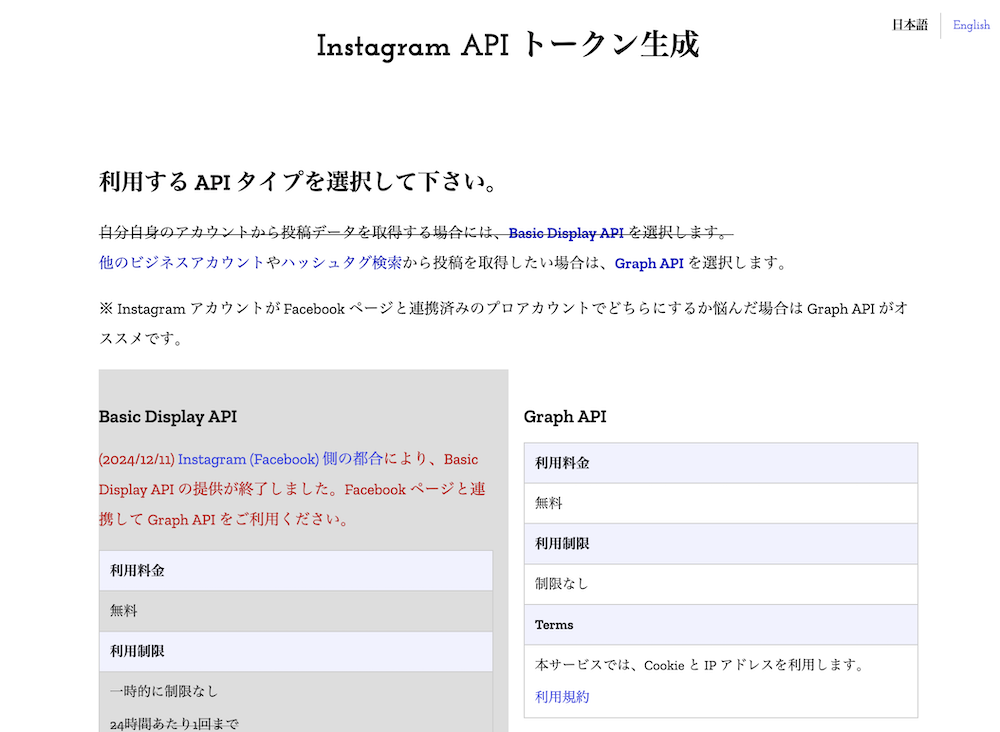
WordPressのサイトでインスタグラムのフィードを載せていたのですが、Facebookが仕様を変更して、「Instagram Basic Display API(基本表示API)」が12月4日で終了となりました。
もう一つのサイトでは「Image Quality Control | Still BE」というプラグインで表示させていましたが…

「(2024/12/11) Instagram (Facebook) 側の都合により、Basic Display API の提供が終了しました。Facebook ページと連携して Graph API をご利用ください。」と書かれています。
トップページにあったインスタグラムのフィードはこちらの状態になってしまいました。

「Image Quality Control | Still BE」というプラグインは、Facebookページと連携しての利用は大丈夫なようですが、私はFacebookをやっておりませんのでプラグインを変えました。
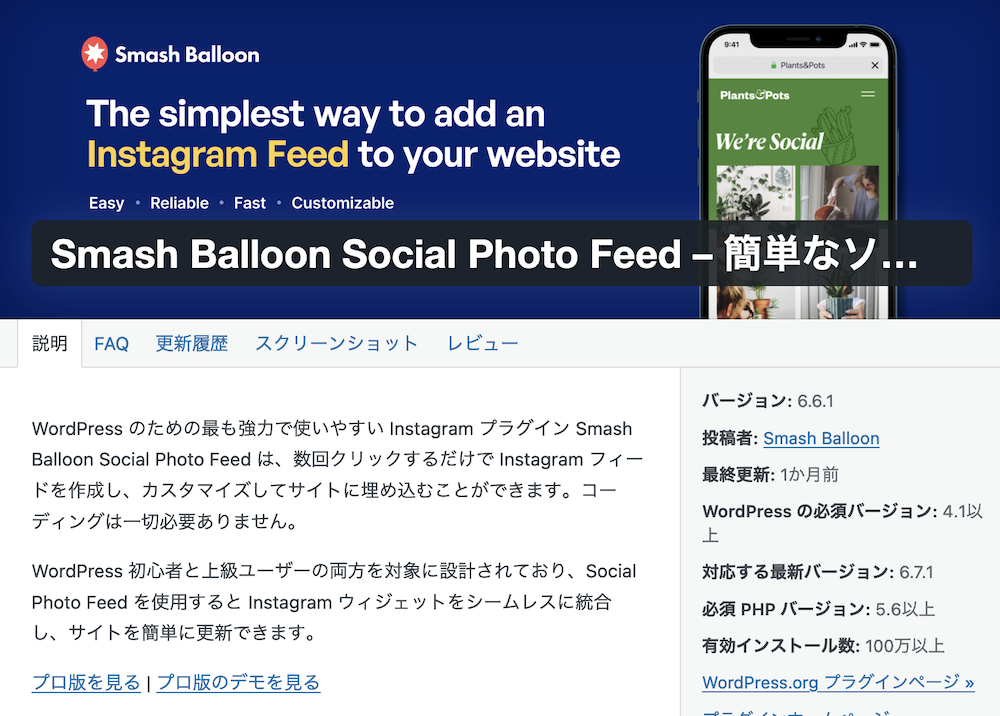
当サイトで利用していたプラグインが「Smash Balloon」です。

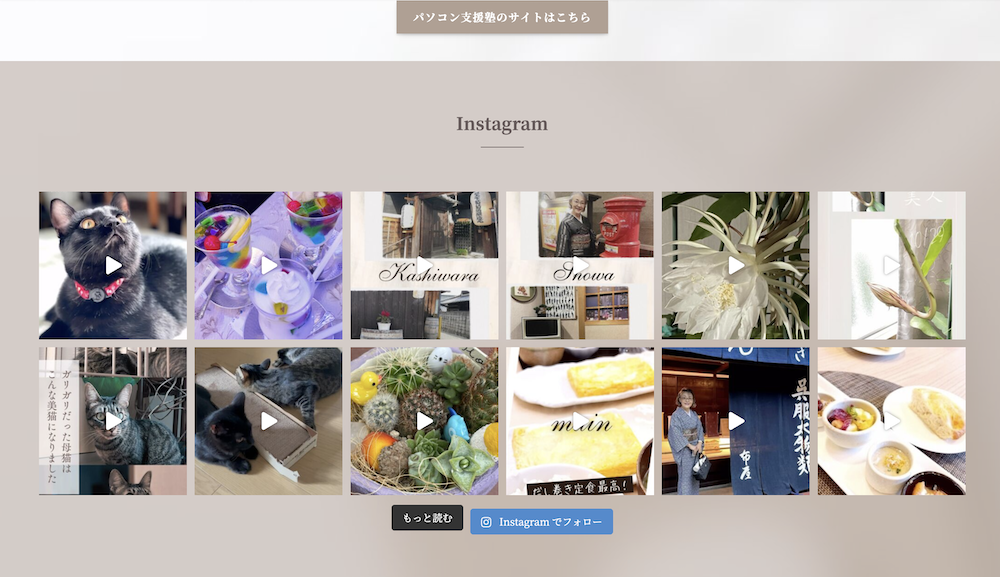
サイトのフッター部分にこのように小さく表示させています。

インスタのフィード表示に「Smash Balloon」のプラグインを利用
「Smash Balloon」のプラグインを入れて有効化し、自分のインスタグラムを追加設定します。
※インスタグラムはビジネスアカウントのみか接続可能
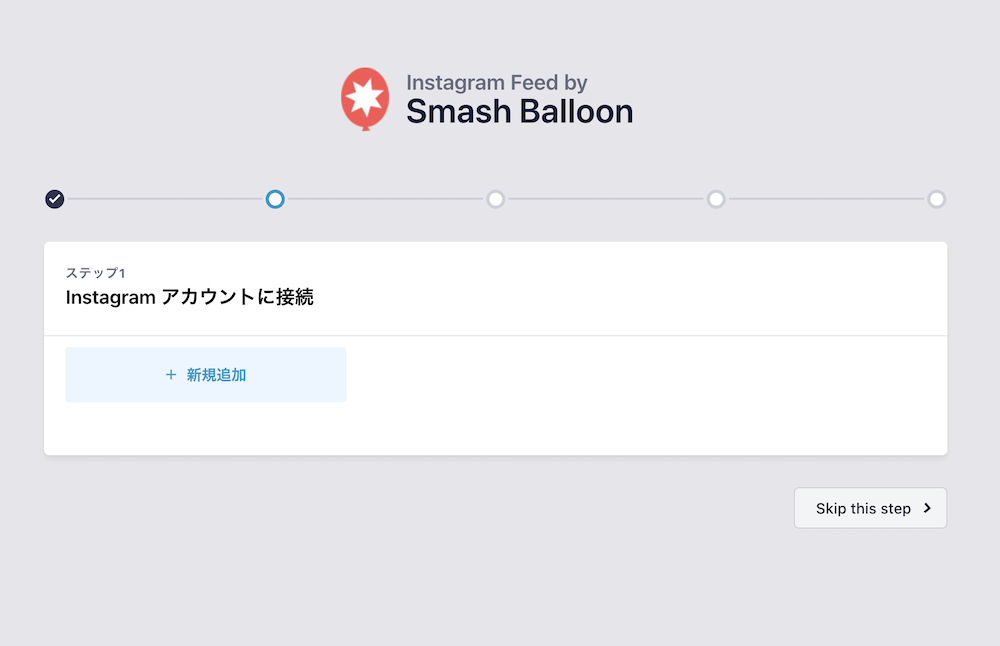
「Smash Balloon」のインスタグラムアカウント設定方法
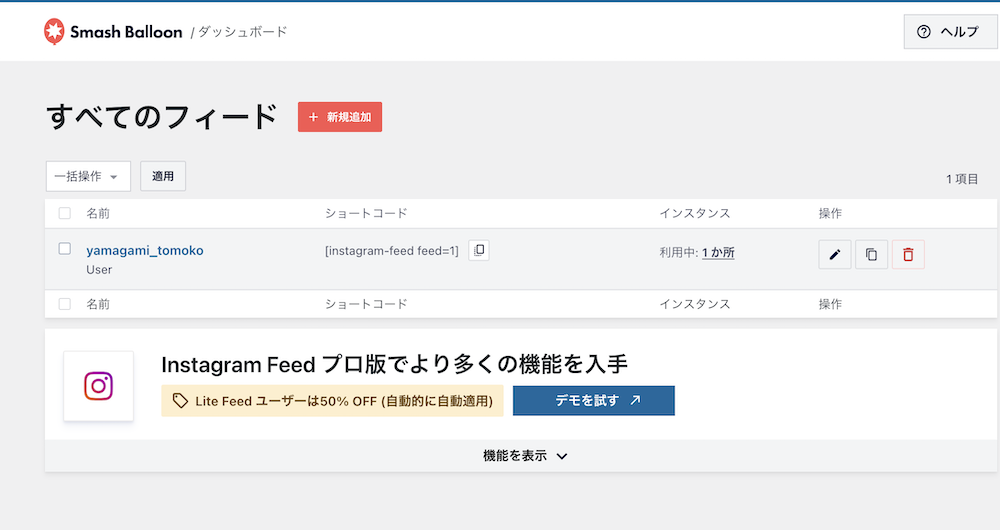
「新規追加」をクリックします。
この時に別のタブでインスタグラムにログインしておきます。

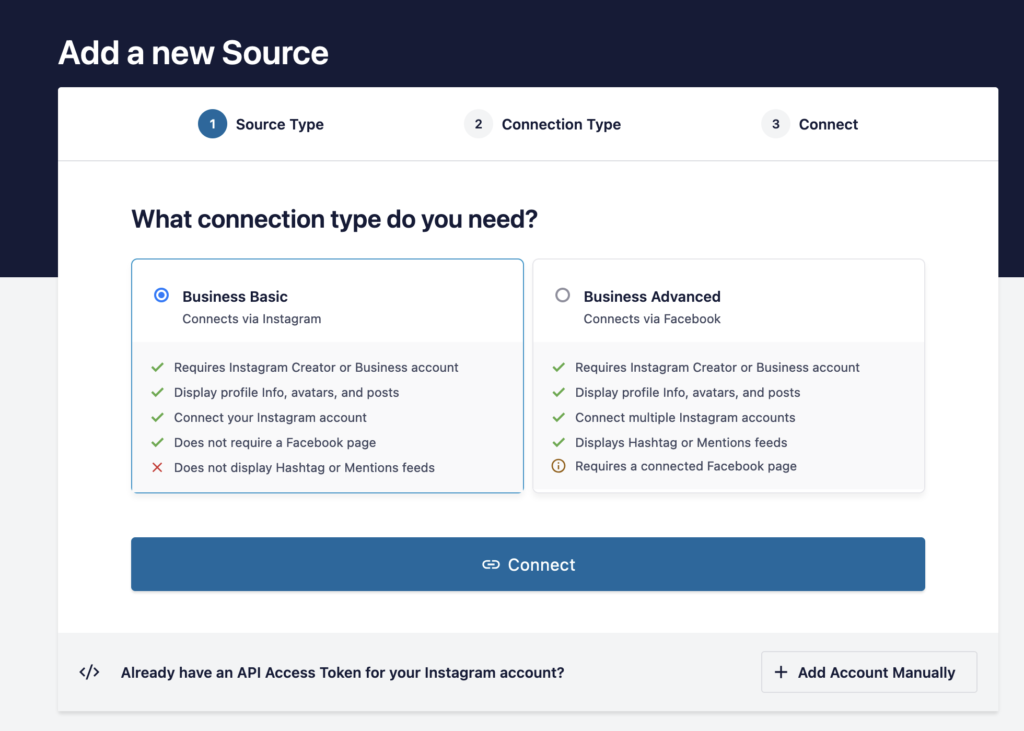
このまま「Connect」をクリックします。

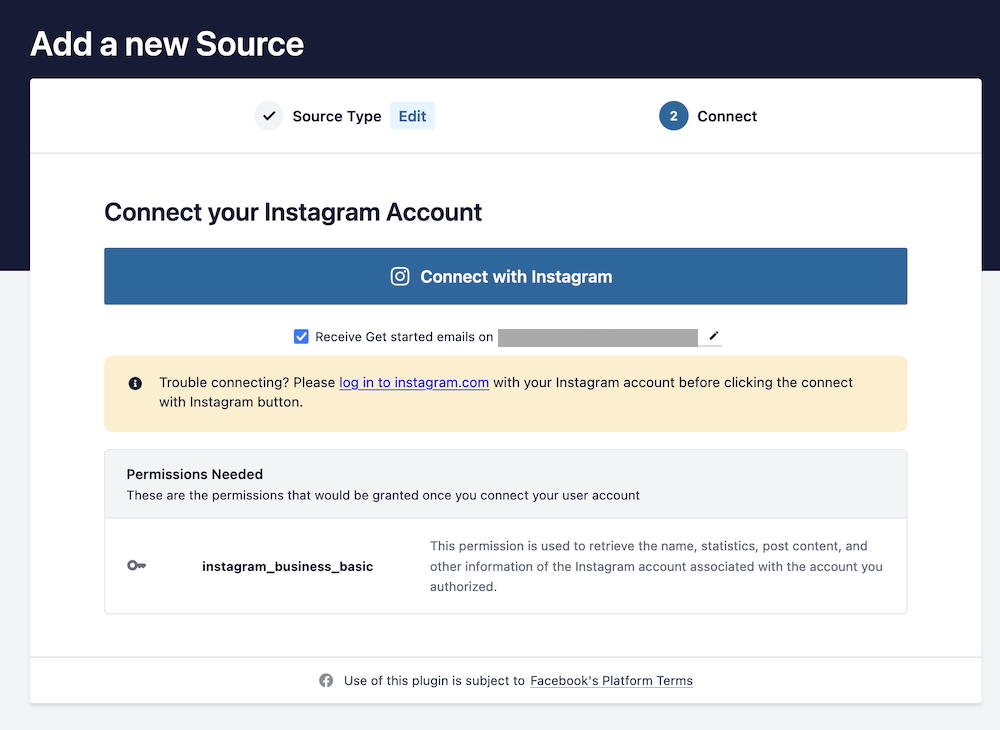
連絡用メールアドレスがこれ(グレーの部分)で良いか聞かれますので、問題なければ「Connect with Instagram」をクリックします。

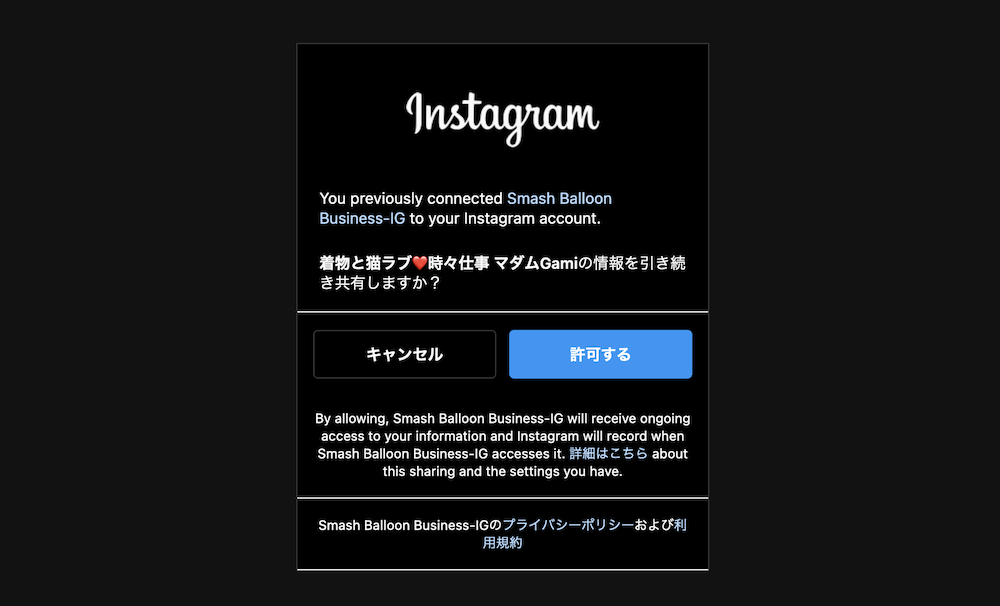
このアカウントでよければ「許可する」をクリックします。

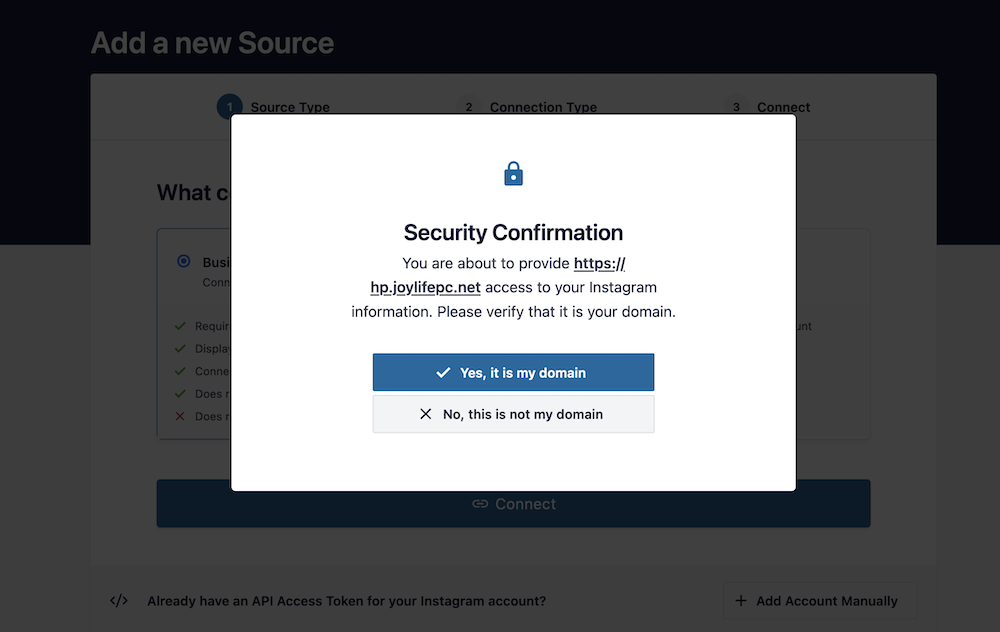
「Yes、it is my domain」をクリックします。

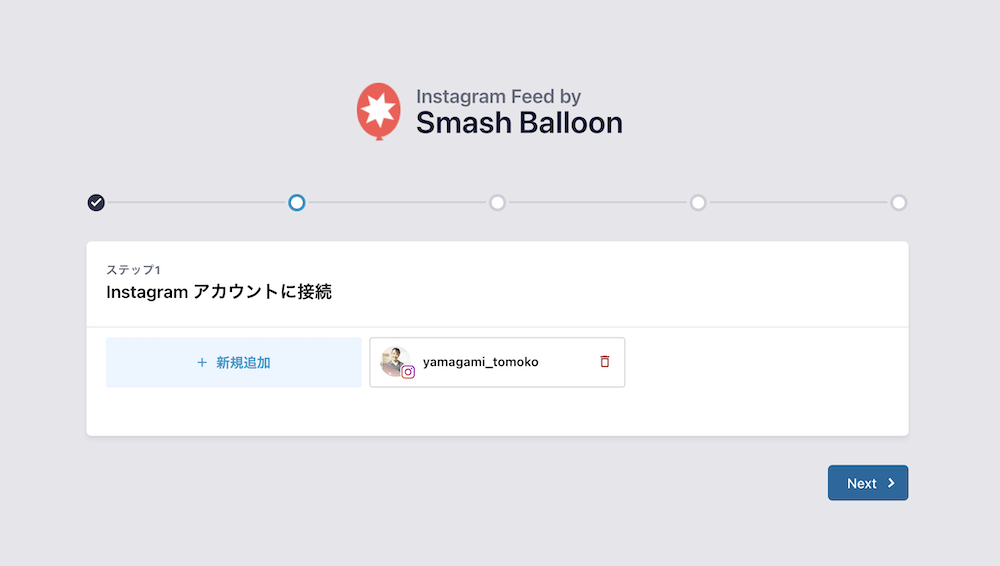
「Smash Balloon」にインスタグラムのアカウントを接続できました。

ここから「Next >」をクリックして以下に進みます。
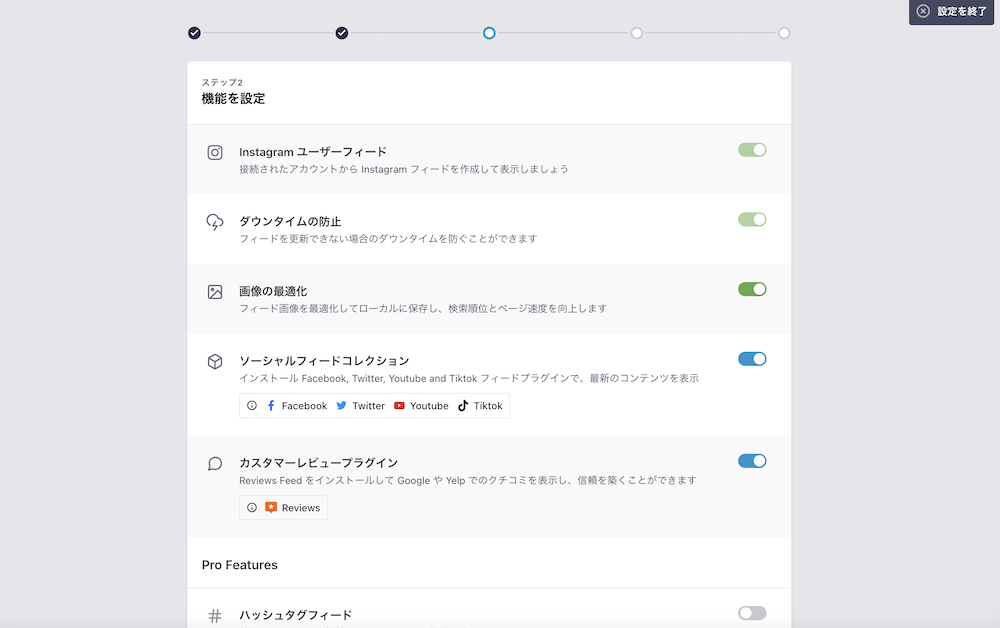
右上の「設定を終了」をクリックします。

「Smash Balloon」のインスタグラムフィードの設定方法
「Smash Balloon」のインスタグラムフィードの設定方法ですが、上記の「設定を終了」をクリックすると次の画面に進みます。

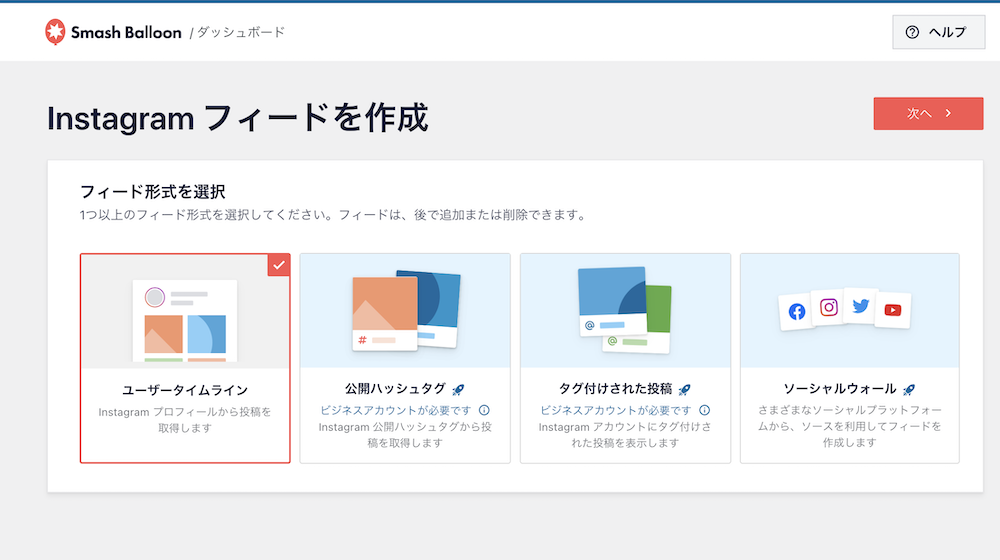
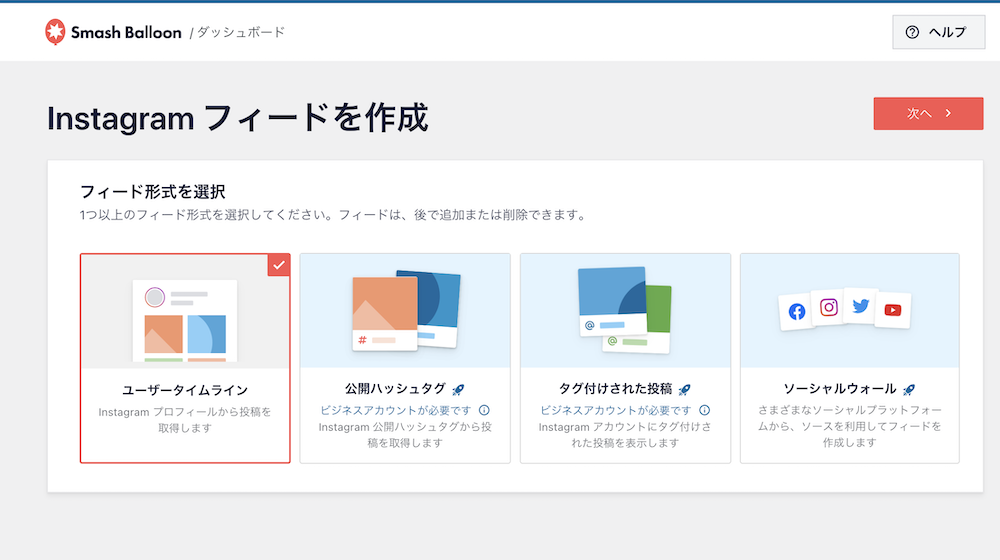
左上の「+新規追加」をクリックすると次の画面になり、「ユーザータイムライン」のまま「次へ >」をクリックします。

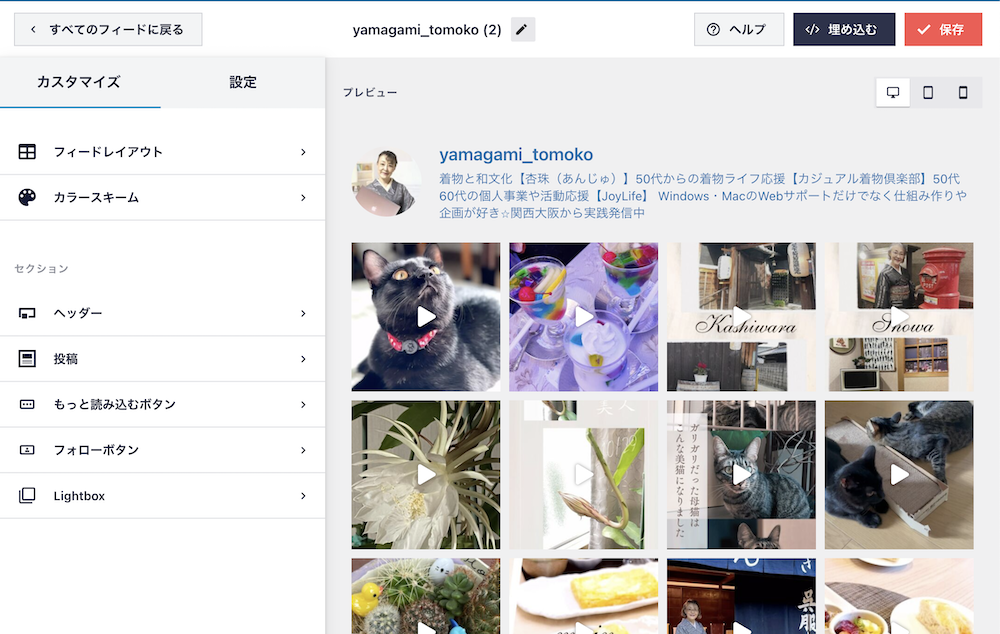
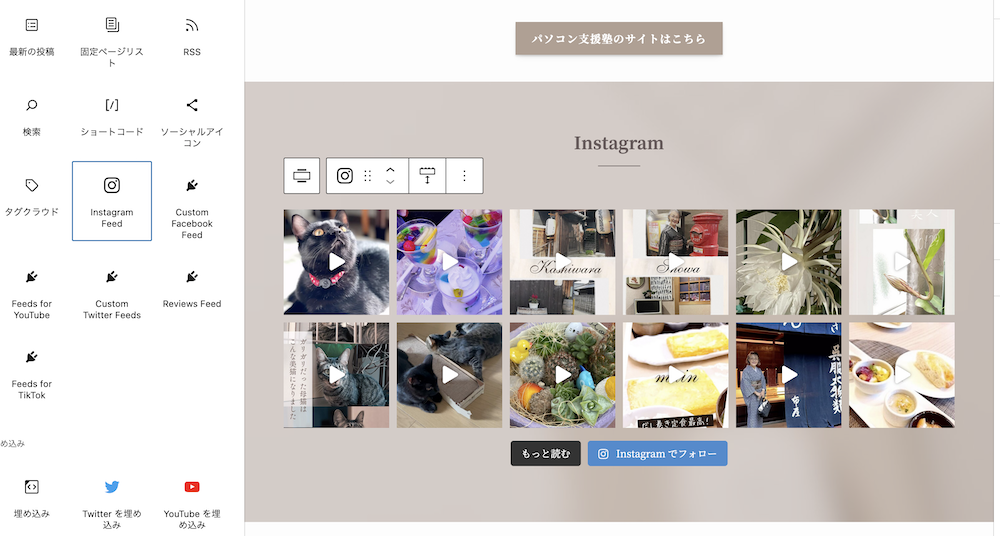
インスタグラムのフィード表示画面になるので、表示させたいように調整します。

ここでは「フィードレイアウト」はグリッド表示(無料版では「グリッド」表示のみ)
デスクトップの「投稿数」を12、「カラム」を6にしました。
「ヘッダー」を表示なし
「もっと読み込むボタン」で「Read more」を「もっと読む」にしてあります。

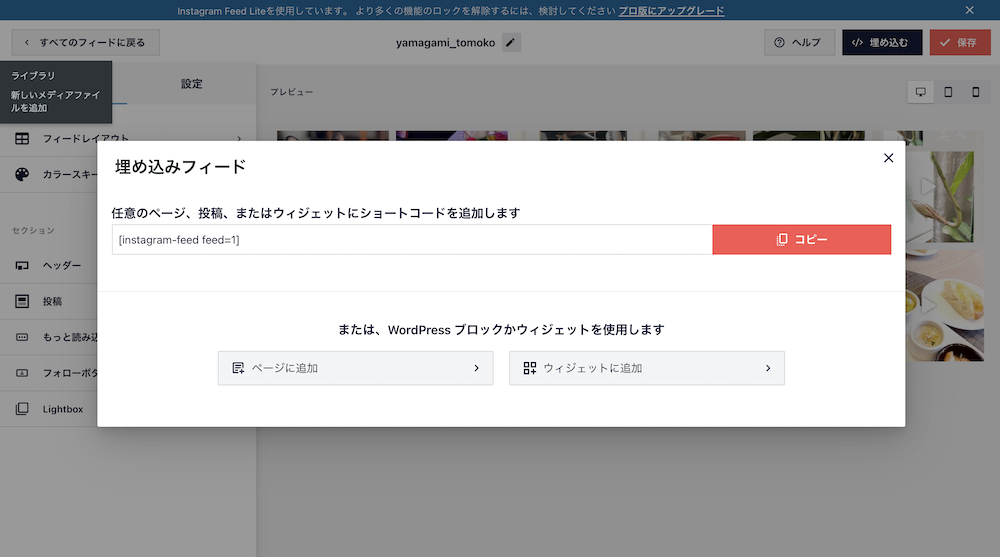
そして「保存」して「埋め込む」をクリックします。
このサイトは「ショートコード」をウィジェットに追加してフッターに表示させてあります。
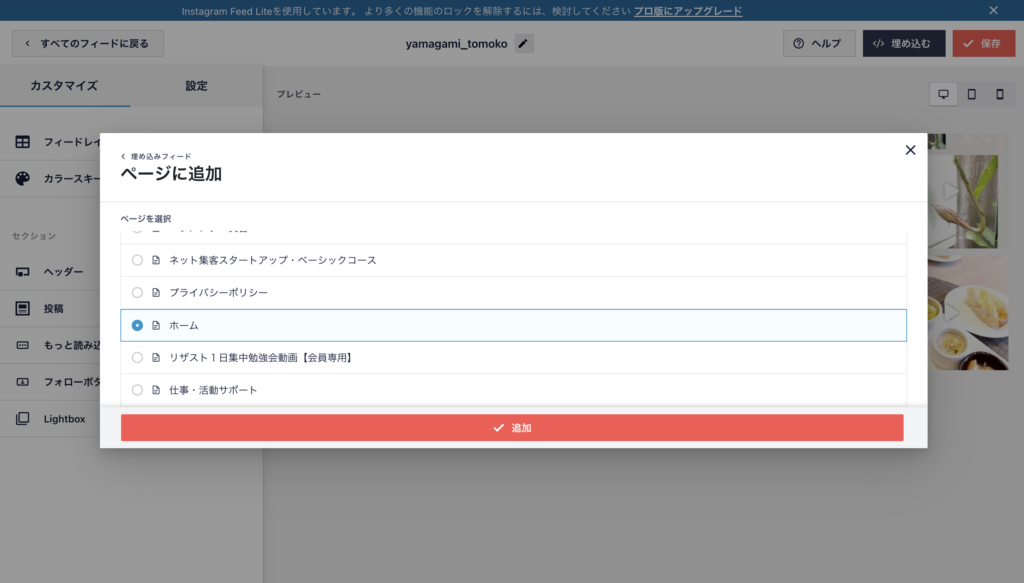
別のサイトはトップページに表示させたいので、「ページに追加」をクリックします。

追加したいページを選択して「追加」をクリックします。

追加したいページに変わりますので、追加したい場所に「Instagram Feed」を追加します。

無事ページに追加されました。

「Smash Balloon」で別のパターンのインスタグラムフィードを作成
Instagramフィードの表示内容は後から変更可能ですし、場所によって変えたい場合は別のパターンを作成可能です。
「Smash Balloon」で別のパターンのインスタグラムフィードを作成するときは、【+新規追加】をクリック。

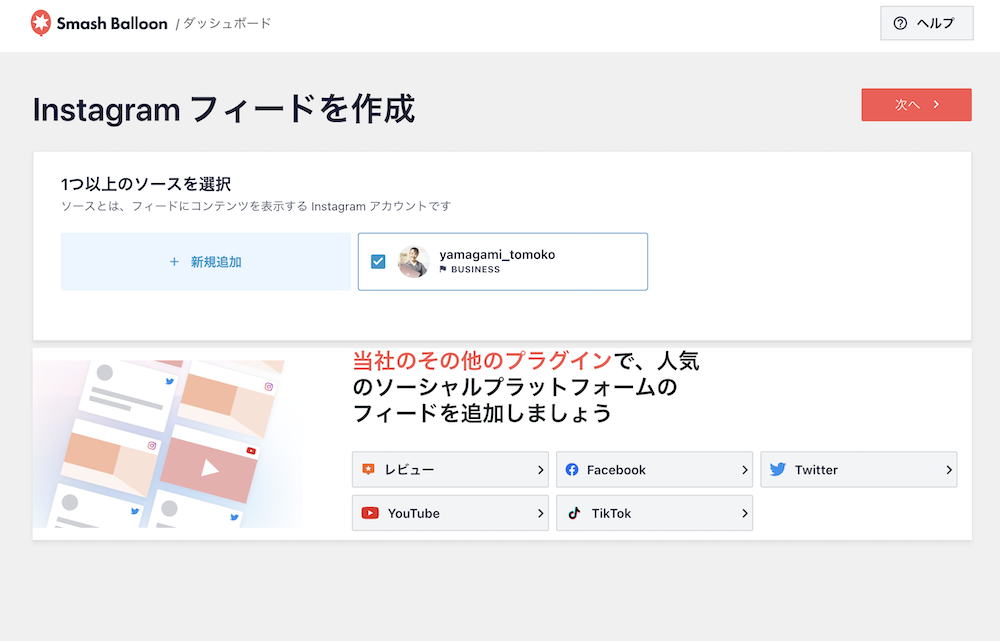
「Instagramフィードを作成」の画面になるので「ユーザータイムライン」を選択したまま「次へ」をクリックします。

あらかじめ、自分のInstagramを接続してあれば、チェックを入れて「次へ」をクリックします。

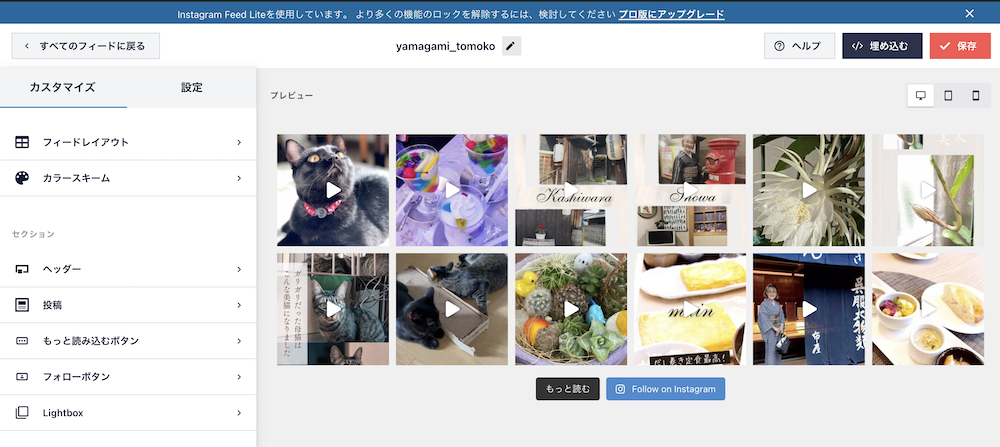
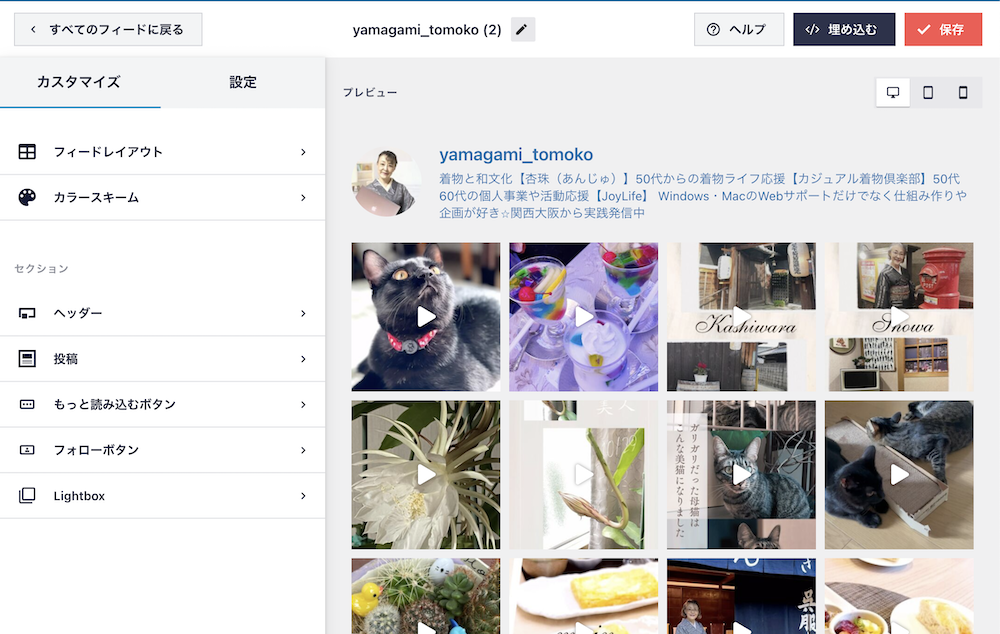
インスタグラムのフィード表示をカスタマイズできる画面になります。
パソコン、タブレット、スマホ表示をそれぞれ設定できます。

「Smash Balloon」のインスタフィードを「ショートコード」で埋め込む
このサイトのように「ショートコード」を使って埋め込む方法も説明しておきます。
上記の続きで別パターンを作成します。
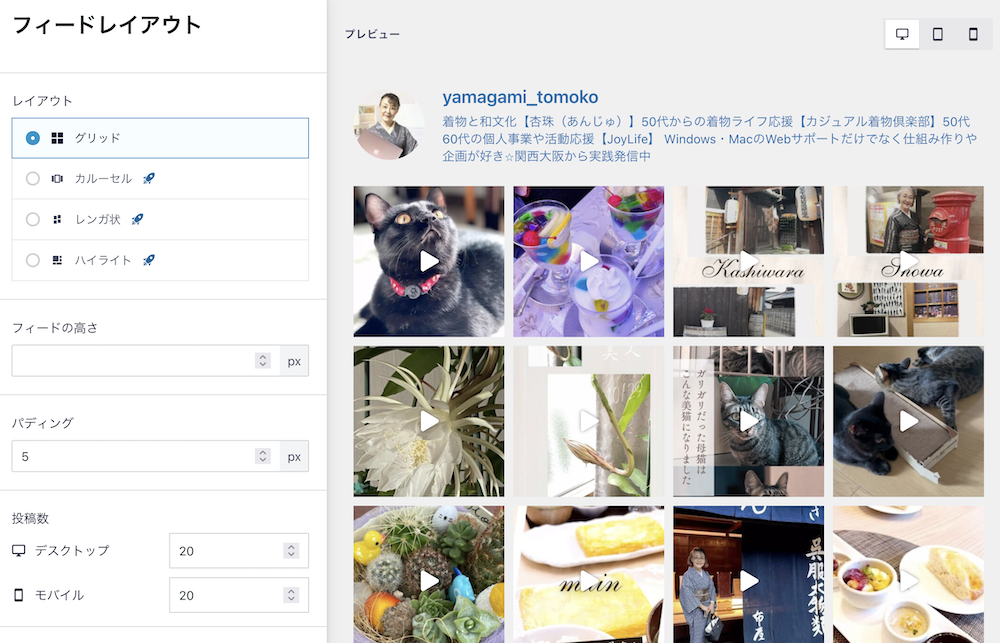
投稿数をデスクトップ、モバイルそれぞれ設定し、「カラム」の数も設定し終えたら「保存」します。

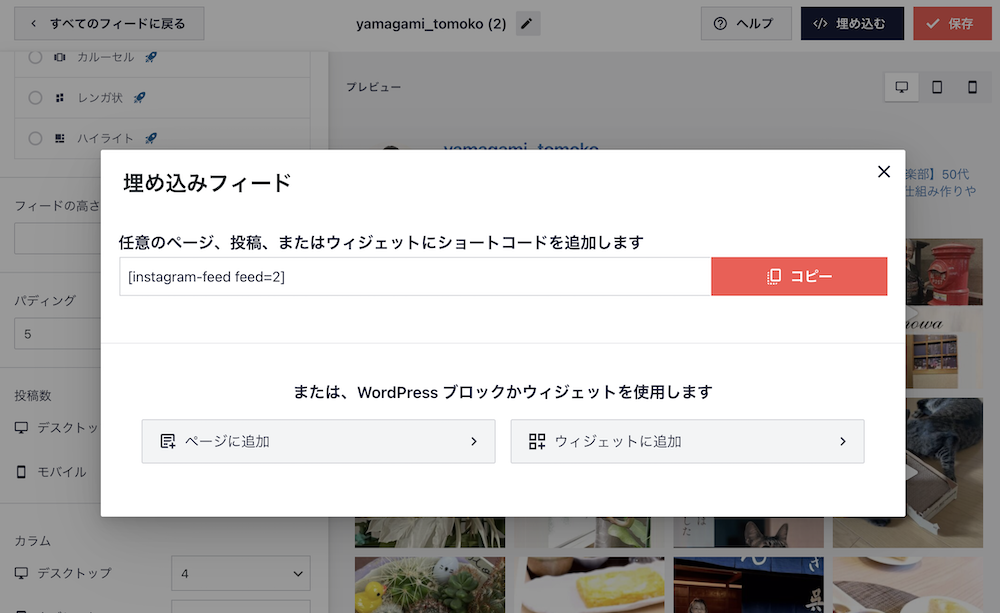
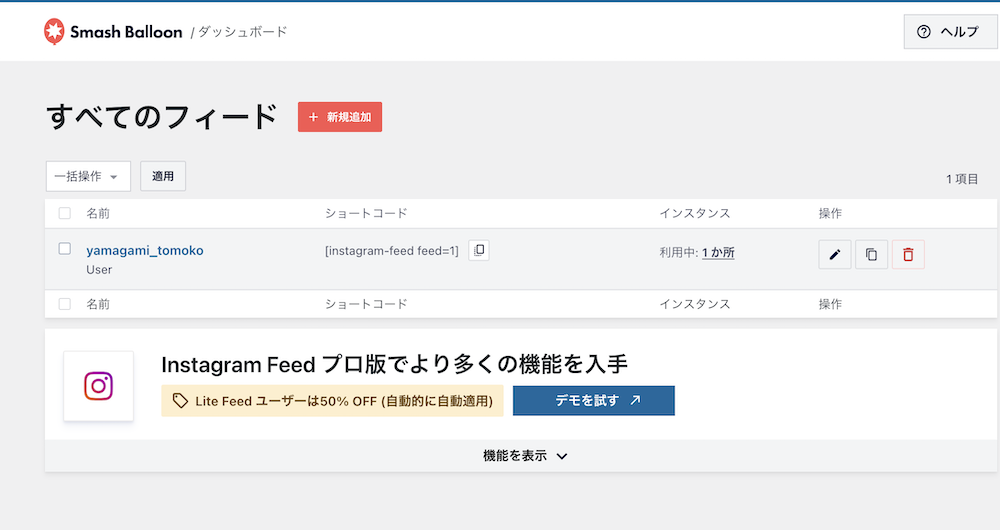
「埋め込みフィード」が表示されるのでコピーしておきます。
または「ウィジェットに追加」をクリックします。

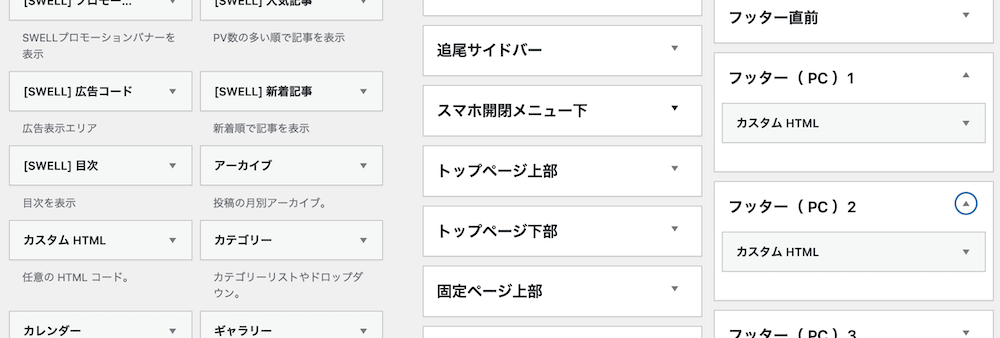
当サイトでは、インスタグラムフィードを作成して、その「ショートコード」を【外観】>【ウィジェット】で埋め込みたいところに【カスタムHTML】を使って埋め込んであります。

【Instagram Feed】>【すべてのフィード】から作成した「ショートコード」は確認できます。

こちらのサイトは【フッター(PC)1】の「カスタムHTML」に「お問合せ」、【フッター(PC)2】の「カスタムHTML」に「Smash Balloon」で作成したインスタグラムの「ショートコード」を埋め込んでいます。
最後に
今回はこの12月Facebookの仕様変更のため「Image Quality Control | Still BE」が利用できなくなりましたので、代わりに「Smash Balloon」に変更することを備忘録として載せておきます。
別のサイトのプラグインをこれから変更するため、サポートさせていただいている方に説明するためのメモがわりです。詳細に設定を説明しておりませんことご了承くださいませ。
インスタグラムのアカウントがビジネスアカウントでない場合は、また良いプラグインがあれば「カジュアル着物倶楽部」のサイトの方に設置します。その時はこちらに追記します。
※各々のテーマと「Smash Balloon」の相性は分かりかねますのでご利用の際は自己責任でお願いします。
プロフィール
シングル歴25年、ずっと何某かのダブルワークをしながら3人を育てる。
10年以上前に母、数年前に父を見送り、子どもたちの巣立ちの感動を味わうことなく怒涛の日々の後、さらに地震と台風でダメージを受けるが、引っ越しののち今は嘘のように平穏無事に暮らしている。
もともと会社勤め時代に職場に取り入れたいと考えた『民間資格』を取得したことが、リーマンショックの後から自分で小さく副収入を得ることに繋がる。
カルチャー講師なども経験し、ご縁をいただいた上海でもセミナーを何度か開催。
誘われて始めたエアブラシボディアートにハマり、様々な子ども向けイベントに出店する一方で、ボディアート・ボディジュエリー用のステンシルのネットショップも開設運営し、全国に愛用者がいた。
自分の経験から、ライスワーク(本業やバイト)をしながら、まずは自分で小さく稼ぐ経験をすることが現実的だと考える。
特に体力と気力が落ちる60前後より50代から準備をしておく方が有利と考える。(老眼も辛い)
(もちろん60代からのスタートでも頑張れば実現可能)
普通のおばさんなので、キラキラ起業とかには一切興味なし。
本当に自分のやりたいことを地道に積み重ね、真っ当に収入を得ることが結局長く続く秘訣と信じている。